Difference between revisions of "Article Tutorials/Drawing text with TextField"
(update?) |
|||
| Line 1: | Line 1: | ||
== Drawing Text == | == Drawing Text == | ||
| − | + | Type the following code in your main.lua file: | |
| − | Type the following | + | <source lang="lua"> |
| − | |||
| − | < | ||
local textfield = TextField.new(nil, "Hello, world!") | local textfield = TextField.new(nil, "Hello, world!") | ||
textfield:setX(10) | textfield:setX(10) | ||
textfield:setY(10) | textfield:setY(10) | ||
stage:addChild(textfield) | stage:addChild(textfield) | ||
| − | </ | + | </source> |
| − | Start the Player as shown previously and hit the Play button. | + | Start the Player as shown previously and hit the Play button. |
| − | [[File:Hello-World-on-the-Player.png|thumb|center]] | + | [[File:Hello-World-on-the-Player.png|thumb|center]] |
| − | |||
| − | |||
| − | |||
| − | |||
| + | === Code explanation === | ||
'''local textfield = TextField.new(nil, "Hello, world!")'''<br> | '''local textfield = TextField.new(nil, "Hello, world!")'''<br> | ||
| − | + | This code creates a local variable “textfield” with the content of “Hello, world!”. The ‘nil’ specifies to use Gideros defa0ult font. | |
| − | This code creates a local variable “textfield” with the content of “Hello, world!”. The ‘nil’ specifies to use | ||
| − | |||
'''textfield:setX(10)'''<br> | '''textfield:setX(10)'''<br> | ||
| − | |||
'''textfield:setY(10)'''<br> | '''textfield:setY(10)'''<br> | ||
| − | + | These set the X and Y co-ordinates of the top-left corner of the text on the screen to display. | |
| − | These set the X and Y co-ordinates of the top-left corner of the text on the screen to display. | ||
'''stage:addChild(textfield)'''<br> | '''stage:addChild(textfield)'''<br> | ||
| + | This adds the text field to the screen. | ||
| − | + | You can change the color of the text played using:<br> | |
| − | + | '''Textfield:setTextColor(0xFF0000)'''<br> | |
| − | You can change the | ||
| − | |||
| − | '''Textfield:setTextColor()'''<br> | ||
| − | + | == Font == | |
| − | + | You can use your own font, provided you include it with the application. | |
| − | + | <source lang="lua"> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | You can | ||
| − | |||
| − | < | ||
local myfont = Font.new("font.txt", "font.png") | local myfont = Font.new("font.txt", "font.png") | ||
| − | </ | + | </source> |
| − | The image file “font.png” contains your font | + | The image file “font.png” contains your font: |
[[File:Font.png|thumb|center]]<br> | [[File:Font.png|thumb|center]]<br> | ||
| − | < | + | <source lang="lua"> |
local textField = TextField.new(myfont, "Hello World") | local textField = TextField.new(myfont, "Hello World") | ||
stage:addChild(textField) | stage:addChild(textField) | ||
| − | </ | + | </source> |
| − | |||
| − | |||
| − | + | == TTFont == | |
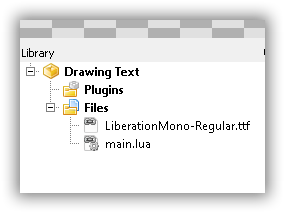
| + | You can also use any TTF font in your application. Just copy it into Gideros Studio via Add Existing Files: | ||
| − | + | [[File:Jason-Oakley-Drawing-Text-TTFfont.png|thumb|center]] | |
| − | < | + | Then in your code: |
| + | <source lang="lua"> | ||
local myfont = TTFont.new("LiberationMono-Regular.ttf", 18) | local myfont = TTFont.new("LiberationMono-Regular.ttf", 18) | ||
local text = TextField.new(myfont, "Hello world") | local text = TextField.new(myfont, "Hello world") | ||
| − | |||
text:setPosition(10, 10) | text:setPosition(10, 10) | ||
| − | |||
stage:addChild(text) | stage:addChild(text) | ||
| − | </ | + | </source> |
| − | |||
| − | |||
| + | The “18” above is the font size. | ||
| − | < | + | TTF fonts display is slow, so you should pre-cache any characters you will use to display your text. Make sure you cover ALL characters your app will be using: |
| + | <source lang="lua"> | ||
local font = TTFont.new("FtraMd__.ttf", 18, " ABCDEFGHIJKLMNOPQRSTUVWXYZ") | local font = TTFont.new("FtraMd__.ttf", 18, " ABCDEFGHIJKLMNOPQRSTUVWXYZ") | ||
local text = TextField.new(myfont, "HELLO WORLD") | local text = TextField.new(myfont, "HELLO WORLD") | ||
| − | |||
text:setPosition(10, 10) | text:setPosition(10, 10) | ||
| − | |||
stage:addChild(text) | stage:addChild(text) | ||
| − | </ | + | </source> |
| − | You can download the assets required | + | You can download the assets required in this tutorial here: [[File:Jason-Oakley-Drawing Text assets.zip|center]] |
| − | '''Note:''' This tutorial was written by Jason Oakley and was originally available here: http://bluebilby.com/2013/04/06/gideros-mobile-tutorial-drawing-text/ | + | '''Note:''' This tutorial was written by Jason Oakley and was originally available here: http://bluebilby.com/2013/04/06/gideros-mobile-tutorial-drawing-text/ |
Revision as of 21:56, 10 May 2020
Drawing Text
Type the following code in your main.lua file:
local textfield = TextField.new(nil, "Hello, world!")
textfield:setX(10)
textfield:setY(10)
stage:addChild(textfield)
Start the Player as shown previously and hit the Play button.
Code explanation
local textfield = TextField.new(nil, "Hello, world!")
This code creates a local variable “textfield” with the content of “Hello, world!”. The ‘nil’ specifies to use Gideros defa0ult font.
textfield:setX(10)
textfield:setY(10)
These set the X and Y co-ordinates of the top-left corner of the text on the screen to display.
stage:addChild(textfield)
This adds the text field to the screen.
You can change the color of the text played using:
Textfield:setTextColor(0xFF0000)
Font
You can use your own font, provided you include it with the application.
local myfont = Font.new("font.txt", "font.png")
The image file “font.png” contains your font:
local textField = TextField.new(myfont, "Hello World")
stage:addChild(textField)
TTFont
You can also use any TTF font in your application. Just copy it into Gideros Studio via Add Existing Files:
Then in your code:
local myfont = TTFont.new("LiberationMono-Regular.ttf", 18)
local text = TextField.new(myfont, "Hello world")
text:setPosition(10, 10)
stage:addChild(text)
The “18” above is the font size.
TTF fonts display is slow, so you should pre-cache any characters you will use to display your text. Make sure you cover ALL characters your app will be using:
local font = TTFont.new("FtraMd__.ttf", 18, " ABCDEFGHIJKLMNOPQRSTUVWXYZ")
local text = TextField.new(myfont, "HELLO WORLD")
text:setPosition(10, 10)
stage:addChild(text)
You can download the assets required in this tutorial here: File:Jason-Oakley-Drawing Text assets.zip
Note: This tutorial was written by Jason Oakley and was originally available here: http://bluebilby.com/2013/04/06/gideros-mobile-tutorial-drawing-text/