Getting Started
The Ultimate Guide to Gideros Studio
Gideros Studio IDE: Basics
When you start Gideros Studio, it opens in the welcome mode and shows the dashboard. Here you can do the following:
- Create and open projects
- Read Getting Started Guide
- Read Reference Manual
- Open all recent projects and sessions
- Open tutorials and 30+ example projects
Menu organization
Gideros Studio is a very simple and easy-to-use IDE. The menu organization is also straightforward and easy to understand. Here is what each menu do:
- File menu: Where you open, save, close a project. This is also the place where you export your code to Android Studio or XCode, etc.
- Edit menu: Provides editing functionalities like undo, redo, cut, copy, paste, find and more.
- Compile menu: Checks the syntax of your code, by compiling the project and writing the possible errors to the output console.
- Player menu: Launches the Gideros Player on the desktop, sends an application to the Gideros Player (on the desktop and/or the mobile device). If you want to test your application on your device, you need to install the Gideros Player application.
- Help menu: Includes links to the Gideros Community Forum and the Gideros Documentation.
Note that you can reach any menu item using its corresponding shortcut.
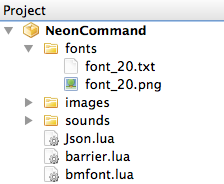
Project pane
The Library panel on the left, shows the project files, including all Lua files and assets like graphics and sound. All files added to the project can be seen here. To add a Lua file to your project, right click on Files and choose "Add a new file". If you already have an existing file (e.g. Lua, PNG, JPEG, etc) then click "Add existing file" instead.
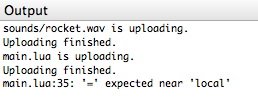
Output pane
The output pane will give you valuable information when you run your project in a player. For one, you will see which assets are transferred to the player. For two, you will see error messages from Lua in the output pane:
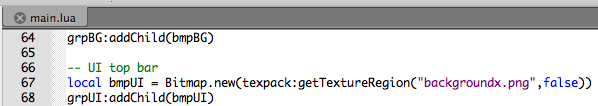
Code pane
The code pane is where you type your Lua code. It supports syntax color highlighting.
File tabs
For every file you have currently opened in Gideros Studio, there will be a tab with its name above the code area.
To navigate between these files, just click on the name and the code area will change to this file. If you want to close the file, just click on the little X next to the name of the file.
Bookmarks
If you have bookmarked a line or more in your code, the gutter on the left, which shows the line numbers by default, will show little triangles to indicate that a bookmark was set there:
To set, remove and navigate between the bookmarks, use the icons ![]() on the toolbar.
on the toolbar.
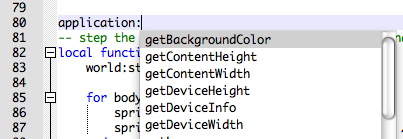
Autocompletion
The code pane of Gideros Studio also supports code completion. Depending on what you type in, it will make suggestions on what could be inserted and you can choose from a list box a method/function that you would like to use.
If you don’t want that, just press the escape key and the box will close automatically.
Running your application on the Gideros Player
To get your first sample script running in the Gideros desktop player, you need to start it. The fastest way is to click on that little game controller icon ![]() in the toolbar. Gideros Studio will now start the Gideros Player application and shortly after you should see the player on your desktop:
in the toolbar. Gideros Studio will now start the Gideros Player application and shortly after you should see the player on your desktop:

The Start and Stop icons ![]() become active in Gideros Studio only when a Gideros Player is up and running whether on the desktop or on a device.
become active in Gideros Studio only when a Gideros Player is up and running whether on the desktop or on a device.
Installing the Gideros Player on Android
Gideros ships with a pre-compiled player app for your Android device. It is located inside the main Gideros folder and is called GiderosAndroidPlayer.apk. There are two ways to actually load the apk file onto your device. For both, make sure that you set the options in your device to allow the installation of non-market apps. This option has to be activated in your phone under Settings->Applications->Unknown sources.
The first method is to upload the apk file to your web space and then point your device via your web browser to the location of the player apk file in the web. The second method is to connect the phone to your computer and upload it with the ADB command. For this, the Android SDK and tools have to be installed. Please study the link below for further information about how to do this: http://developer.android.com/sdk/index.html
To load the player app via ADB, open the console terminal on your computer and type in the following:
adb install GiderosAndroidPlayer.apk
You should get a message that the player was installed on your device.
Installing the Gideros Player on iOS
For your iOS device, you need to build and sign the player application yourself. Like everything for iOS, this has to be done within XCode. Please unzip the GiderosiPhonePlayer.zip archive to a location of your choice. Start XCode and load the GiderosiPhonePlayer.xcodeproj project.
Inside XCode, browse to the resource section in the “Groups and Files” list box and there open the GiderosiPhonePlayer-Info.plist. Here you need to set the bundle identifier to the app ID you have used to create a provisioning profile in the iOS Provisioning Portal.
After you have made your changes, save it and open the project settings. There you need to set the code signing identity to the one of your provisioning profile. If it doesn’t show up, then you have forgotten to actually install it. And make sure that you set the code signing identity in the configuration you want to use when you build the player. Close the settings and then Build and Run the player. If everything was set right, you will see the icon for the player show up in your device which should look like this:
The Gideros Player parameters
View modes
The Gideros Player can be set to be always on top.
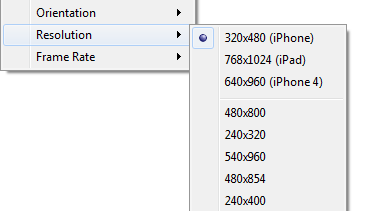
Hardware
Here you can emulate different devices by selecting a preconfigured set of parameters (iPhoneX, iPad, etc) or you can set your own parameters like orientation, resolution, and framerate.
You can also display various information on your running app, like FPS, size, etc.
On mobile devices, the natural frame rate is usually 60fps. This is more than enough for the fastest games out there (however there are some devices with a frame rate of 100). Normally this frame rate can be set at 60. If for some reason, you want to set to a different frame rate, you can choose either 30 or 15. This, however, does not change the frame rate on the device.
Hint: For some games, you may want to set to 15 FPS to see the details in order to debug some graphical elements.
Keyboard shortcuts
Some functionality of Gideros Studio and the code area can be reached via shortcuts. Here is a list of currently supported shortcuts:
General key bindings
Note: Under Mac OS X, use Command button instead of Control.
• Control - N : New project • Control - O : Open project • Control - Q : Exit • Control - F : Find • Control - H : Replace • Control - G : Go to line • Control - W : Quit • Control - U : Make all lowercase • Control - L : Delete line • Control - D : Open a new line • Control - S : Save current file • Control - A : Select all • Control - Z : Undo • Control - Y : Redo • Control - X : Cut • Control - C : Copy • Control - V : Paste • Control - B : Compile • Control - R : Start • Control - + : Increase font size • Control - - : Decrease font size • Control - Tab : Switch to next tab • Control - Shift - R : Stop • Control - Shift - P : Start local player (starts desktop player with IP = 127.0.0.1) • Control - Shift - F : Find in files • Control - Shift - B : Compile all • Control - F2 : Toggle bookmark • F2 : Go to next bookmark • Shift - F2 : Goto previous bookmark • F3 : Find next • Shift - F3 : Find previous
(command button)
• command + left: start of line • command + right: end of line • command + up: beginning of document • command + down: end of document • command + backspace: delete line to the left
(option button)
• option + left: move to next word on the left (case insensitive) • option + right: move to next word on the right (case insensitive) • option + backspace: delete word to left
(control button)
• control + left: move to next word on the left (case sensitive) • control + right: move to next word on the right (case sensitive) • control + up: page up • control + down: page down • control + backspace: delete word to left (same with option + backspace)
Next time we code!