Introduction to Fonts
The Ultimate Guide to Gideros Studio
Fonts
Introduction to Fonts
Gideros supports for both bitmap fonts (also known as BMFonts) and TrueType Fonts. Font and TTFont classes are used to load fonts and TextField class is used to create display objects for text display.
Bitmap Fonts
A bitmap font consists of an image that contains all the glyphs, and a descriptor file that defines the properties and bounds for each glyph. Also, font descriptor file can contain kerning information between each glyph.
You need to use an external tool to create bitmap fonts. Gideros Font Creator is one of these and you can find it inside the installation directory. Other noticeable bitmap font creator tools are:
• BMFont from AngelCode (windows only) http://www.angelcode.com/products/bmfont/ • Glyph Designer (mac only) http://www.71squared.com/glyphdesigner • Hiero (java, multiplatform) http://slick.cokeandcode.com/demos/hiero.jnlp
Usually, these tools have the ability to enhance the bitmap fonts with effects like shadows, outlines, color gradients, and so on. And this is the main advantage of using bitmap fonts.
After creating the image (e.g. font.png) and the descriptor file (e.g. font.txt or font.fnt), you can load the bitmap font as:
local font = Font.new("font.txt", "font.png")
And after loading the font, you can create a TextField object to display a text as:
local textField = TextField.new(font, "Hello World")
Finally you can add the resulting TextField object to the stage to display it:
stage:addChild(textField)
TextField inherits from Sprite class and therefore has all the properties and capabilities of sprites.
Bitmap fonts are fast to render and fast to update. But they should be created with a tool beforehand and therefore the size of any bitmap font is fixed. Also, you need to create separate bitmap fonts for each automatic image resolution suffix (e.g. @2x, @4x, etc.) and Gideros automatically selects the best bitmap font according to your scaling.
Bitmap Fonts and Texture Packs
Automatic image resolution works with bitmap fonts and texture packs also.
Assume you created a bitmap font with a size of 20 and exported it as “font.txt” + “font.png”. To obtain the double-resolution alternative, export the same font with a size of 40 as “font@2x.txt” + “font@2x.png”.
TrueType Fonts
Gideros can also load and use .ttf (TrueType font) files directly:
local font = TTFont.new("arial.ttf", 20)
local text = TextField.new(font, "Hello world")
text:setPosition(10, 20)
stage:addChild(text)
Here the first parameter is the font file and the second parameter is the size.
While using TrueType fonts, whenever a text is created or updated, the given TrueType font is used to render the text on a texture and unfortunately it's a slow operation. This is the main disadvantage of using TrueType fonts but can be avoided with caching.
TrueType Fonts with Caching
It's possible to cache TrueType font glyphs into an internal texture so that updating the font text won't be a slow operation anymore. For example, to create a TrueType font with all uppercase characters:
local font = TTFont.new("arial.ttf", 20, " ABCDEFGHIJKLMNOPQRSTUVWXYZ")
local text = TextField.new(font, "HELLO WORLD")
text:setPosition(10, 20)
stage:addChild(text)
Note: If a character is not found in the internal cache, it simply won't be displayed.
Font Metrics
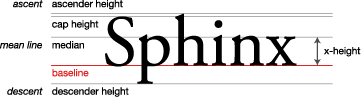
In Gideros, TextField objects are positioned according to their baselines:
The ascender of a font is the distance from the baseline to the highest position characters extend to. So that...
local font = TTFont.new("arial.ttf", 20)
local text = TextField.new(font, "Hello world")
text:setY(font:getAscender())
stage:addChild(text)
PREV.: Introduction to Graphics Shapes
NEXT: Playing Sound and Music