Difference between revisions of "Tutorial - tiny-ecs beatemup"
From GiderosMobile
| Line 24: | Line 24: | ||
Let's do it! '''WIP''' | Let's do it! '''WIP''' | ||
| + | <!-- | ||
* '''[[Tuto tiny-ecs_demo Part 1 Setup]]''' | * '''[[Tuto tiny-ecs_demo Part 1 Setup]]''' | ||
* '''[[Tuto tiny-ecs_demo Part 2 Menu]]''' | * '''[[Tuto tiny-ecs_demo Part 2 Menu]]''' | ||
| Line 34: | Line 35: | ||
* '''[[Tuto tiny-ecs demo Part 9 Player Shoots Enemies Die]]''' | * '''[[Tuto tiny-ecs demo Part 9 Player Shoots Enemies Die]]''' | ||
* '''[[Tuto tiny-ecs demo Part 10 Conclusion]]''' | * '''[[Tuto tiny-ecs demo Part 10 Conclusion]]''' | ||
| − | + | --> | |
'''[[Written Tutorials]]'''</br> | '''[[Written Tutorials]]'''</br> | ||
{{GIDEROS IMPORTANT LINKS}} | {{GIDEROS IMPORTANT LINKS}} | ||
Revision as of 11:03, 26 August 2024
Hello developer!
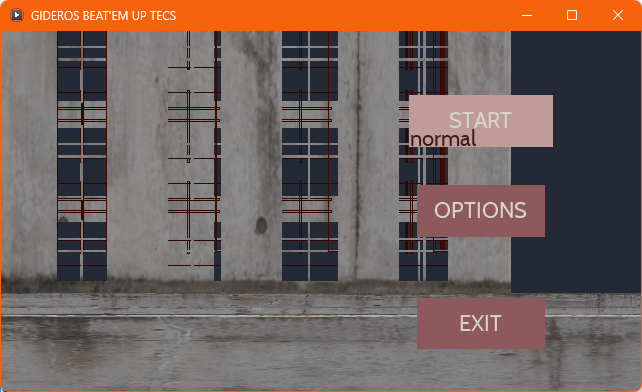
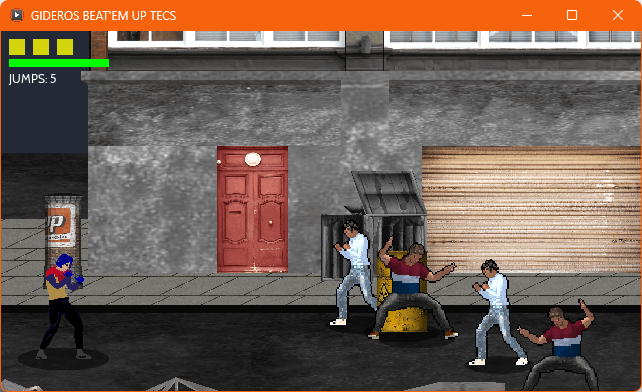
In this tutorial, we will code a beat'em up using tiny-ecs. The aim is to make a fully functional game with some menu, options, game and win scenes.
First let's see what we will make (playable on PC and the web, no mobile):
PS: all assets are cc0 so I can share them with you!
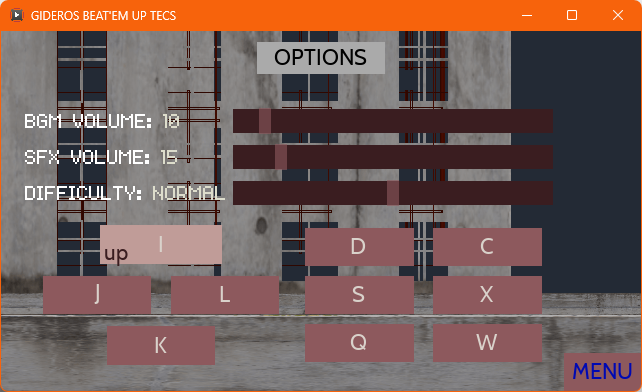
There will be three levels and you can decide to play in easy, normal or hard mode. There is no real story for the game so you can make your own.
This is my take on a beat'em up. I haven't played one in a long time and wanted to try ;-)
You will control the player1 with the keyboard (key remapping included) and the enemies will have basic AI.
Let's do it! WIP