Difference between revisions of "UI Text"
From GiderosMobile
| Line 6: | Line 6: | ||
=== Text Wrap @Gideros Wiki === | === Text Wrap @Gideros Wiki === | ||
| + | '''Example 1''' | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
-- TEXT WRAP FROM GIDEROS WIKI | -- TEXT WRAP FROM GIDEROS WIKI | ||
| Line 14: | Line 15: | ||
textfield:setLayout( {w=144, h=100, lineSpacing=7, flags=FontBase.TLF_CENTER} ) | textfield:setLayout( {w=144, h=100, lineSpacing=7, flags=FontBase.TLF_CENTER} ) | ||
textfield:setPosition(8, 16) | textfield:setPosition(8, 16) | ||
| + | stage:addChild(textfield) | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | '''Example 2''' | ||
| + | <syntaxhighlight lang="lua"> | ||
| + | application:setBackgroundColor(0x6c6c6c) | ||
| + | |||
| + | -- some vars | ||
| + | local width = application:getContentWidth() | ||
| + | local height = application:getContentHeight() | ||
| + | |||
| + | local mystring = [[ | ||
| + | Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, | ||
| + | dignissim sit amet, adipiscing nec, ultricies sed, dolor. | ||
| + | xxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDSxxxxxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDSxxxxxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDS, | ||
| + | Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, | ||
| + | dignissim sit amet, adipiscing nec, ultricies sed, dolor. | ||
| + | Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, | ||
| + | dignissim sit amet, adipiscing nec, ultricies sed, dolor. | ||
| + | ]] | ||
| + | local textfield = TextField.new(nil, mystring) | ||
| + | textfield:setSample(mystring) | ||
| + | textfield:setLayout( {w=width/3, h=height/2, lineSpacing=2, flags=FontBase.TLF_CENTER|FontBase.TLF_BREAKWORDS} ) | ||
| + | textfield:setScale(2) | ||
| + | textfield:setPosition(8, 8) | ||
stage:addChild(textfield) | stage:addChild(textfield) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 19:08, 17 November 2023
Here you will find various resources to help you create texts in Gideros Studio.
note: you may have to provide your own assets (fonts, gfx, …)
Text Wrap @Gideros Wiki
Example 1
-- TEXT WRAP FROM GIDEROS WIKI
local mystring = "Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor."
local textfield = TextField.new(nil, mystring)
textfield:setScale(2)
textfield:setSample(mystring)
textfield:setLayout( {w=144, h=100, lineSpacing=7, flags=FontBase.TLF_CENTER} )
textfield:setPosition(8, 16)
stage:addChild(textfield)
Example 2
application:setBackgroundColor(0x6c6c6c)
-- some vars
local width = application:getContentWidth()
local height = application:getContentHeight()
local mystring = [[
Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor,
dignissim sit amet, adipiscing nec, ultricies sed, dolor.
xxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDSxxxxxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDSxxxxxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDS,
Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor,
dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor,
dignissim sit amet, adipiscing nec, ultricies sed, dolor.
]]
local textfield = TextField.new(nil, mystring)
textfield:setSample(mystring)
textfield:setLayout( {w=width/3, h=height/2, lineSpacing=2, flags=FontBase.TLF_CENTER|FontBase.TLF_BREAKWORDS} )
textfield:setScale(2)
textfield:setPosition(8, 8)
stage:addChild(textfield)
Text Wrap2 @ar2rsawseen
Please follow this link: Text Wrap2 @ar2rsawseen
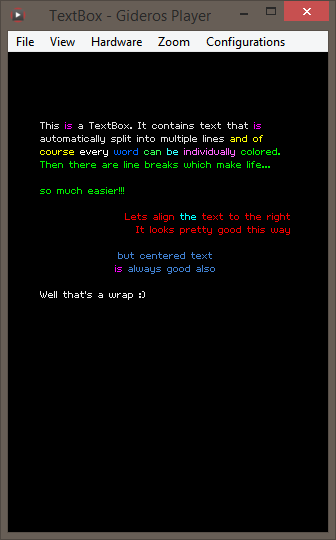
TextBox @antix
Please follow this link: TextBox @antix
Typewriter Style @koeosstudio
-- @koeosstudio
console = Core.class(Sprite)
function console:init()
local fnt = TTFont.new("Assets/arial.ttf", 20)
self.txt = TextField.new(fnt, nil)
self.txt:setLayout({w = 300, flags=FontBase.TLF_LEFT})
self.txt:setAnchorPoint(0, 0)
self:addChild(self.txt)
self.allowType = true
-- Simple scroll function
local z = nil
self:addEventListener(Event.MOUSE_DOWN, function (event)
z = event.y - self.txt:getY()
end)
self:addEventListener(Event.MOUSE_MOVE, function (event)
self.txt:setY(event.y - z)
end)
end
function console:tWrite(txtToPrint)
if self.allowType then
self.allowType = false
local i = 1
self.txt:setText(self.txt:getText()..'\n')
local function typeFunc()
self.txt:setText(self.txt:getText()..string.sub(txtToPrint, i, i))
i = i + 1
if i > string.len(txtToPrint) then
self.allowType = true
self:removeEventListener(Event.ENTER_FRAME, typeFunc)
end
end
self:addEventListener(Event.ENTER_FRAME, typeFunc)
end
end
-- Usage
application:setLogicalDimensions(480, 800)
local myconsole = console.new()
stage:addChild(myconsole)
-- Generate sample txt
local s = ""
for i = 1, 10 do
s = s.."TextField with typewriter effect. Drag to Scroll.\n\n"
end
-- Print
myconsole:tWrite(s)