Difference between revisions of "Sprite:setLayoutParameters"
From GiderosMobile
m (formatting) |
|||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | + | '''Available since:''' Gideros 2018.9<br/> | |
| − | ''' | + | '''Class:''' [[Sprite]]<br/> |
| − | ''' | ||
=== Description === | === Description === | ||
| − | Gideros Layout arranges a sprite | + | Gideros Layout arranges a sprite children into cells of a grid. |
| + | <source lang="lua"> | ||
| + | Sprite:setLayoutParameters(layout) | ||
| + | </source> | ||
| − | If there is extra space available after applying minimum widths and heights, it is distributed according to relative weights of each row/column. | + | With this method, you tell the parent sprite how the rows and columns of the layout grid should be sized. If there is extra space available after applying minimum widths and heights, it is distributed according to relative weights of each row/column. |
| − | Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation | + | Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation '''https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html''' |
| − | https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html | ||
The following parameters apply: | The following parameters apply: | ||
| Line 28: | Line 29: | ||
Specifying a '''nil''' table will clear layout parameters. | Specifying a '''nil''' table will clear layout parameters. | ||
| − | |||
| − | |||
| − | |||
| − | |||
=== Parameters === | === Parameters === | ||
| − | '''layout''': (table) | + | '''layout''': (table) Table of layout parameters. |
=== Examples === | === Examples === | ||
Revision as of 19:17, 7 February 2023
Available since: Gideros 2018.9
Class: Sprite
Description
Gideros Layout arranges a sprite children into cells of a grid.
Sprite:setLayoutParameters(layout)
With this method, you tell the parent sprite how the rows and columns of the layout grid should be sized. If there is extra space available after applying minimum widths and heights, it is distributed according to relative weights of each row/column.
Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html
The following parameters apply:
- columnWidths: an array of minimum width for each column
- rowHeights: an array of minimum height for each row
- columnWeights: an array of relative weights for each column
- rowWeights: an array of relative weights for each row
- insetTop: the top margin
- insetLeft: the left margin
- insetBottom: the bottom margin
- insetRight: the right margin
- insets: sets the above four margins to the same value at once. since 2020.7
- equalizeCells: distribute extra spaces so that cells have a size proportional to their weights. since 2020.7
- resizeContainer: allow the parent sprite to be resized if children content is too large. since 2020.5
- cellSpacingX: horizontal margin between cells. since 2020.7
- cellSpacingY: vertical margin between cells. since 2020.7
Specifying a nil table will clear layout parameters.
Parameters
layout: (table) Table of layout parameters.
Examples
Example 1: center an image inside another image
-- LAYOUT CONSTRAINTS 01 @hgy29
local ticket = Bitmap.new(Texture.new("gfx/vip/ticket.png"))
local text = Bitmap.new(Texture.new("gfx/vip/text.png"))
-- Use auto layout on ticket to center text automatically
ticket:setLayoutParameters{ rowWeights = {1}, columnWeights = {1} }
text:setLayoutConstraints{}
ticket:addChild(text)
stage:addChild(ticket)
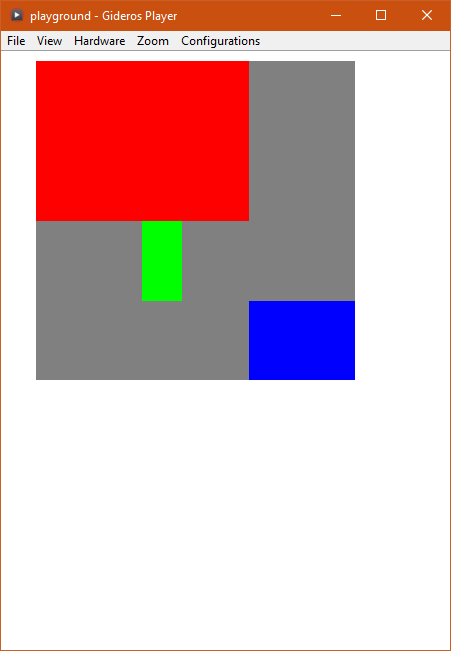
Example 2: pixels
-- LAYOUT CONSTRAINTS 02 @Nanocore
-- BUTTONS HOLDER
local myholder = Pixel.new(0x0, 0.5, 256, 256)
myholder:setPosition(8, 8)
myholder:setLayoutParameters({
columnWeights = {1, 1, 1}, -- 3 columns
rowWeights = {1, 1, 1, 1}, -- 4 rows
columnWidths = {32, 32, 32}, -- min columns width
rowHeights = {32, 32, 32, 32}, -- min rows width
})
-- BUTTONS
local mybtn1 = Pixel.new(0xff0000, 1, 32, 32)
mybtn1:setLayoutConstraints({
gridx = 0,
gridy = 0,
gridwidth = 2,
gridheight = 2,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn1)
local mybtn2 = Pixel.new(0x00ff00, 1, 32, 32)
mybtn2:setLayoutConstraints({
gridx = 1,
gridy = 2,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_VERTICAL,
})
myholder:addChild(mybtn2)
local mybtn3 = Pixel.new(0x0000ff, 1, 32, 32)
mybtn3:setLayoutConstraints({
gridx = 2,
gridy = 3,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn3)
-- ADD TO STAGE
stage:addChild(myholder)
- Sprite:addChild
- Sprite:addChildAt
- Sprite:addChildrenAt
- Sprite:clearBlendMode
- Sprite:clone
- Sprite:contains
- Sprite:get
- Sprite:getAlpha
- Sprite:getAnchorPoint
- Sprite:getAnchorPosition
- Sprite:getBounds
- Sprite:getChildAt
- Sprite:getChildIndex
- Sprite:getChildrenAtPoint
- Sprite:getClip
- Sprite:getColorTransform
- Sprite:getDrawCount
- Sprite:getHeight
- Sprite:getLayoutConstraints
- Sprite:getLayoutInfo
- Sprite:getLayoutParameters
- Sprite:getMatrix
- Sprite:getNumChildren
- Sprite:getParent
- Sprite:getPosition
- Sprite:getRotation
- Sprite:getRotationX
- Sprite:getRotationY
- Sprite:getScale
- Sprite:getScaleX
- Sprite:getScaleY
- Sprite:getScaleZ
- Sprite:getSize
- Sprite:getSkew
- Sprite:getSkewX
- Sprite:getSkewY
- Sprite:getWidth
- Sprite:getX
- Sprite:getY
- Sprite:getZ
- Sprite:globalToLocal
- Sprite:hitTestPoint
- Sprite:isOnStage
- Sprite:isVisible
- Sprite:localToGlobal
- Sprite:redrawEffects
- Sprite:removeChild
- Sprite:removeChildAt
- Sprite:removeFromParent
- Sprite:resolveStyle
- Sprite:set
- Sprite:setAlpha
- Sprite:setAnchorPoint
- Sprite:setAnchorPosition
- Sprite:setBlendMode
- Sprite:setClip
- Sprite:setColorTransform
- Sprite:setEffectConstant
- Sprite:setEffectStack
- Sprite:setGhosts
- Sprite:setHiddenChildren
- Sprite:setLayoutConstraints
- Sprite:setLayoutParameters
- Sprite:setMatrix
- Sprite:setPosition
- Sprite:setRotation
- Sprite:setRotationX
- Sprite:setRotationY
- Sprite:setScale
- Sprite:setScaleX
- Sprite:setScaleY
- Sprite:setScaleZ
- Sprite:setShader
- Sprite:setShaderConstant
- Sprite:setSkew
- Sprite:setSkewX
- Sprite:setSkewY
- Sprite:setStencilOperation
- Sprite:setStopEventPropagation
- Sprite:setStyle
- Sprite:setVisible
- Sprite:setWorldAlign
- Sprite:setX
- Sprite:setY
- Sprite:setZ
- Sprite:spriteToLocal
- Sprite:spriteToLocalMatrix
- Sprite:swapChildren
- Sprite:swapChildrenAt
- Sprite:updateStyle
- Sprite.ADD
- Sprite.ALPHA
- Sprite.EFFECT MODE AUTOMATIC
- Sprite.EFFECT MODE CONTINUOUS
- Sprite.EFFECT MODE TRIGGERED
- Sprite.LAYOUT ANCHOR CENTER
- Sprite.LAYOUT ANCHOR EAST
- Sprite.LAYOUT ANCHOR NORTH
- Sprite.LAYOUT ANCHOR NORTHEAST
- Sprite.LAYOUT ANCHOR NORTHWEST
- Sprite.LAYOUT ANCHOR SOUTH
- Sprite.LAYOUT ANCHOR SOUTHEAST
- Sprite.LAYOUT ANCHOR SOUTHWEST
- Sprite.LAYOUT ANCHOR WEST
- Sprite.LAYOUT FILL BOTH
- Sprite.LAYOUT FILL HORIZONTAL
- Sprite.LAYOUT FILL NONE
- Sprite.LAYOUT FILL VERTICAL
- Sprite.MULTIPLY
- Sprite.NO ALPHA
- Sprite.SCREEN
- Sprite.new
- Event.ADDED_TO_STAGE
- Event.ENTER_FRAME
- Event.KEY_CHAR
- Event.KEY_DOWN
- Event.KEY_UP
- Event.LAYOUT_RESIZED
- Event.MOUSE_DOWN
- Event.MOUSE_ENTER
- Event.MOUSE_HOVER
- Event.MOUSE_LEAVE
- Event.MOUSE_MOVE
- Event.MOUSE_UP
- Event.MOUSE_WHEEL
- Event.REMOVED_FROM_STAGE
- Event.TOUCHES_BEGIN
- Event.TOUCHES_CANCEL
- Event.TOUCHES_END
- Event.TOUCHES_MOVE