Difference between revisions of "Your first code"
(Created page with "The Ultimate Guide to Gideros Studio __TOC__ == Your first code == Now that you had an overview of Gideros Studio, let's put it all together with a "Hello World" example. =...") |
|||
| Line 36: | Line 36: | ||
</code> | </code> | ||
| − | + | You have successfully created your first "Hello World" application using Gideros Studio. | |
=== Displaying on the Device === | === Displaying on the Device === | ||
Let's display "hello world" to the actual Gideros Player. Type in the following in the code editor: | Let's display "hello world" to the actual Gideros Player. Type in the following in the code editor: | ||
<source lang="lua"> | <source lang="lua"> | ||
| − | |||
| − | |||
| − | |||
local myTextField = TextField.new(nil, "Hello World!") | local myTextField = TextField.new(nil, "Hello World!") | ||
-- Position the text field at coordinates 40, 100 | -- Position the text field at coordinates 40, 100 | ||
Revision as of 19:26, 9 May 2020
The Ultimate Guide to Gideros Studio
Your first code
Now that you had an overview of Gideros Studio, let's put it all together with a "Hello World" example.
Hello World Console
Start Gideros Studio
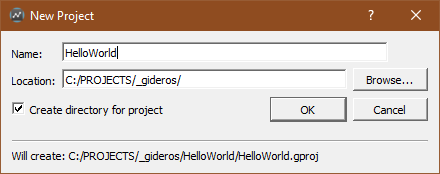
Create a new project, give it a name, e.g. HelloWorld
Then, right click on Files in the project panel window and select "Add New File"
Name it "main.lua" (all projects must have a main.lua file initially)
Double click the main.lua file, then type in the following in the code editor:
print("Hello World")
Now, in the menu bar, select Player → Start Local Player. When the Gideros Player window shows up, the blue Play icon and the red Stop icon become enable.
Click on the Play button and look in the output window at the bottom of Gideros Studio. You will see those three lines:
main.lua is uploading
Uploading finished.
Hello World
You have successfully created your first "Hello World" application using Gideros Studio.
Displaying on the Device
Let's display "hello world" to the actual Gideros Player. Type in the following in the code editor:
local myTextField = TextField.new(nil, "Hello World!")
-- Position the text field at coordinates 40, 100
myTextField:setPosition(40,100)
-- Add the text field to the stage
stage:addChild(myTextField)
Now, in the menu bar, select Player → Start (or click on the Play button).
Voilà, you have now displayed "Hello World!" to the actual screen.
PREV.: Gideros Player
NEXT: Introduction to Lua