Difference between revisions of "Article Tutorials/Object IDs"
From GiderosMobile
(Created page with "In your game you will have many objects and you will want to know which one was touched or clicked. From here on, I will be giving example code for Touch events, but if you ar...") |
|||
| Line 1: | Line 1: | ||
| + | __TOC__ | ||
In your game you will have many objects and you will want to know which one was touched or clicked. From here on, I will be giving example code for Touch events, but if you are writing for the desktop, you can make the changes mentioned previously to detect Mouse Input.<br><br> | In your game you will have many objects and you will want to know which one was touched or clicked. From here on, I will be giving example code for Touch events, but if you are writing for the desktop, you can make the changes mentioned previously to detect Mouse Input.<br><br> | ||
| Line 35: | Line 36: | ||
You can download the yinyang image from here: [[:File:Yinyang.png]]<br><br> | You can download the yinyang image from here: [[:File:Yinyang.png]]<br><br> | ||
| − | '''Note: | + | '''Note: This tutorial was written by [http://bluebilby.com/author/waulokadmin/ Jason Oakley] and was originally available Here: http://bluebilby.com/2013/04/30/gideros-mobile-tutorial-object-ids/''' |
| + | |||
| + | |||
| + | '''[[Written Tutorials]]''' | ||
| + | {{GIDEROS IMPORTANT LINKS}} | ||
Revision as of 18:12, 13 November 2023
In your game you will have many objects and you will want to know which one was touched or clicked. From here on, I will be giving example code for Touch events, but if you are writing for the desktop, you can make the changes mentioned previously to detect Mouse Input.
local yinyang1 = Sprite.new()
local yinyang2 = Sprite.new()
local yinyangimg1 = Bitmap.new(Texture.new("images/yinyang.png"))
local yinyangimg2 = Bitmap.new(Texture.new("images/yinyang.png"))
yinyang1.id = 1
yinyang2.id = 2
yinyang1:addChild(yinyangimg1)
yinyang2:addChild(yinyangimg2)
local function imagetouch(sprite, event)
if sprite:hitTestPoint(event.touch.x, event.touch.y) then
print("touched: ID=" .. sprite.id)
end
end
yinyang1:setPosition(50,50)
yinyang2:setPosition(200,200)
yinyang1:addEventListener(Event.TOUCHES_END, imagetouch, yinyang1)
yinyang2:addEventListener(Event.TOUCHES_END, imagetouch, yinyang2)
stage:addChild(yinyang1)
stage:addChild(yinyang2)
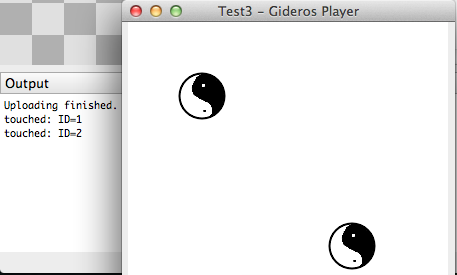
Here’s the output for comparison:
You can download the yinyang image from here: File:Yinyang.png
Note: This tutorial was written by Jason Oakley and was originally available Here: http://bluebilby.com/2013/04/30/gideros-mobile-tutorial-object-ids/