Difference between revisions of "Start Here"
(adding more content / final) |
m (Text replacement - "</source>" to "</syntaxhighlight>") |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 41: | Line 41: | ||
'''Happy coding :-)''' | '''Happy coding :-)''' | ||
| − | == | + | == Displaying an image == |
To display an image, we first create the Texture object by providing a path to the image file and an optional boolean parameter which indicates if the image should be filtered (anti-aliased). | To display an image, we first create the Texture object by providing a path to the image file and an optional boolean parameter which indicates if the image should be filtered (anti-aliased). | ||
We then create a Bitmap object, position it at some coordinate (default are 0,0) and add it to the stage to be rendered. | We then create a Bitmap object, position it at some coordinate (default are 0,0) and add it to the stage to be rendered. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local bmp = Bitmap.new(Texture.new("ball.png", true)) | local bmp = Bitmap.new(Texture.new("ball.png", true)) | ||
bmp:setPosition(100, 100) | bmp:setPosition(100, 100) | ||
stage:addChild(bmp) | stage:addChild(bmp) | ||
| − | </ | + | </syntaxhighlight> |
| − | == | + | == Displaying text == |
To display some text, we first need to create a Font object, in this case we will use a TTFont. We provide a path to the font file, the size of the text and an optional boolean parameter which indicates if the image should be filtered (anti-aliased). | To display some text, we first need to create a Font object, in this case we will use a TTFont. We provide a path to the font file, the size of the text and an optional boolean parameter which indicates if the image should be filtered (anti-aliased). | ||
| Line 57: | Line 57: | ||
After that we simply set the position of the text and add it to the stage to be rendered | After that we simply set the position of the text and add it to the stage to be rendered | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local tahomaFont = TTFont.new("tahoma.ttf", 50, true) | local tahomaFont = TTFont.new("tahoma.ttf", 50, true) | ||
local text = TextField.new(tahomaFont, "Hello World!!!") | local text = TextField.new(tahomaFont, "Hello World!!!") | ||
text:setPosition(100, 100) | text:setPosition(100, 100) | ||
stage:addChild(text) | stage:addChild(text) | ||
| − | </ | + | </syntaxhighlight> |
| − | == | + | == Drawing shapes == |
We can draw arbitrary shapes. To accomplish that, we need to create a Shape object and set its fill and line styles. | We can draw arbitrary shapes. To accomplish that, we need to create a Shape object and set its fill and line styles. | ||
| Line 70: | Line 70: | ||
Then we can begin drawing an arbitrary shape and once we are done, we simply set its position and add it to the stage to be rendered. | Then we can begin drawing an arbitrary shape and once we are done, we simply set its position and add it to the stage to be rendered. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local shape = Shape.new() | local shape = Shape.new() | ||
shape:setFillStyle(Shape.SOLID, 0xff0000) | shape:setFillStyle(Shape.SOLID, 0xff0000) | ||
| Line 83: | Line 83: | ||
shape:setPosition(200, 100) | shape:setPosition(200, 100) | ||
stage:addChild(shape) | stage:addChild(shape) | ||
| − | </ | + | </syntaxhighlight> |
== Groups or layers == | == Groups or layers == | ||
| Line 93: | Line 93: | ||
And of course, we add it to the stage to be rendered | And of course, we add it to the stage to be rendered | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local container = Sprite.new() | local container = Sprite.new() | ||
| Line 108: | Line 108: | ||
container:setPosition(150, 150) | container:setPosition(150, 150) | ||
stage:addChild(container) | stage:addChild(container) | ||
| − | </ | + | </syntaxhighlight> |
== Playing sounds == | == Playing sounds == | ||
| Line 116: | Line 116: | ||
We can stop the channel any time we want or let the sound finish. | We can stop the channel any time we want or let the sound finish. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local sound = Sound.new("music.mp3") | local sound = Sound.new("music.mp3") | ||
local channel = sound:play() | local channel = sound:play() | ||
| Line 124: | Line 124: | ||
channel:stop() | channel:stop() | ||
end) | end) | ||
| − | </ | + | </syntaxhighlight> |
== Animating transforms == | == Animating transforms == | ||
| Line 132: | Line 132: | ||
Then we set up an ENTER_FRAME event (executed every frame), and change the rotation of the image by 5 degrees. | Then we set up an ENTER_FRAME event (executed every frame), and change the rotation of the image by 5 degrees. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local bmp = Bitmap.new(Texture.new("ball.png", true)) | local bmp = Bitmap.new(Texture.new("ball.png", true)) | ||
bmp:setAnchorPoint(0.5, 0.5) | bmp:setAnchorPoint(0.5, 0.5) | ||
| Line 141: | Line 141: | ||
bmp:setRotation(bmp:getRotation()+5) | bmp:setRotation(bmp:getRotation()+5) | ||
end) | end) | ||
| − | </ | + | </syntaxhighlight> |
== Frame animations == | == Frame animations == | ||
| Line 151: | Line 151: | ||
Finally, we set its position and add it to the stage to be rendered. | Finally, we set its position and add it to the stage to be rendered. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
--load frames | --load frames | ||
local frames = {} | local frames = {} | ||
| Line 191: | Line 191: | ||
ballAnimation:setPosition(160, 240) | ballAnimation:setPosition(160, 240) | ||
stage:addChild(ballAnimation) | stage:addChild(ballAnimation) | ||
| − | </ | + | </syntaxhighlight> |
== Detecting click events == | == Detecting click events == | ||
| Line 199: | Line 199: | ||
Then we attach these event listeners to their corresponding events. | Then we attach these event listeners to their corresponding events. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local bmp = Bitmap.new(Texture.new("ball.png", true)) | local bmp = Bitmap.new(Texture.new("ball.png", true)) | ||
bmp:setAnchorPoint(0.5, 0.5) | bmp:setAnchorPoint(0.5, 0.5) | ||
| Line 219: | Line 219: | ||
bmp:addEventListener(Event.MOUSE_DOWN, bmp.onClick, bmp) | bmp:addEventListener(Event.MOUSE_DOWN, bmp.onClick, bmp) | ||
bmp:addEventListener(Event.MOUSE_UP, bmp.onRelease, bmp) | bmp:addEventListener(Event.MOUSE_UP, bmp.onRelease, bmp) | ||
| − | </ | + | </syntaxhighlight> |
== Getting user input == | == Getting user input == | ||
| Line 225: | Line 225: | ||
We create a onComplete event handler, to check if user did not cancel the dialog and retrieve entered text. | We create a onComplete event handler, to check if user did not cancel the dialog and retrieve entered text. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local username = "Player1" | local username = "Player1" | ||
| Line 239: | Line 239: | ||
textInputDialog:addEventListener(Event.COMPLETE, onComplete) | textInputDialog:addEventListener(Event.COMPLETE, onComplete) | ||
textInputDialog:show() | textInputDialog:show() | ||
| − | </ | + | </syntaxhighlight> |
== Save/read data persistently == | == Save/read data persistently == | ||
| Line 245: | Line 245: | ||
We then create a second function to retrieve the saved information with the same provided key. | We then create a second function to retrieve the saved information with the same provided key. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
require "json" | require "json" | ||
| Line 284: | Line 284: | ||
print("Read someData", someData[1], someData[2]) | print("Read someData", someData[1], someData[2]) | ||
end | end | ||
| − | </ | + | </syntaxhighlight> |
'''END''' | '''END''' | ||
| + | |||
| + | {{GIDEROS IMPORTANT LINKS}} | ||
Latest revision as of 14:33, 13 July 2023
You can start learning Gideros Studio here :-)
Creating a new Gideros project
Start Gideros Studio and choose Create New Project
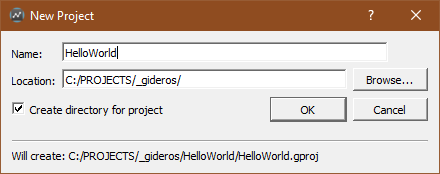
Give your new project a name and a destination folder.
Adding assets
1st Method
To add assets to your project (images, sounds, fonts, ...), right click on Files then Link Existing Files
 (as you can see, you can also create new folders, link existing folders, ...)
(as you can see, you can also create new folders, link existing folders, ...)
2nd Method
In your file explorer, navigate to your project assets folder. Here you can create folders, create new files, add assets, ...
Then in Gideros Studio, right click on Files then Refresh
Getting ready to code
To start coding in Gideros Studio you need to add a main.lua file
To add the file to your project right click on Files then Add New File
Then type main.lua and select OK
You are ready to code! You will write the following examples in this main.lua file.
Happy coding :-)
Displaying an image
To display an image, we first create the Texture object by providing a path to the image file and an optional boolean parameter which indicates if the image should be filtered (anti-aliased).
We then create a Bitmap object, position it at some coordinate (default are 0,0) and add it to the stage to be rendered.
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setPosition(100, 100)
stage:addChild(bmp)
Displaying text
To display some text, we first need to create a Font object, in this case we will use a TTFont. We provide a path to the font file, the size of the text and an optional boolean parameter which indicates if the image should be filtered (anti-aliased).
Then we create a TextField object by passing the Font object and the text we want to display.
After that we simply set the position of the text and add it to the stage to be rendered
local tahomaFont = TTFont.new("tahoma.ttf", 50, true)
local text = TextField.new(tahomaFont, "Hello World!!!")
text:setPosition(100, 100)
stage:addChild(text)
Drawing shapes
We can draw arbitrary shapes. To accomplish that, we need to create a Shape object and set its fill and line styles.
We will use a solid red color for the fill style and a 5px width blue line with 1 alpha (or full opacity) for the line style.
Then we can begin drawing an arbitrary shape and once we are done, we simply set its position and add it to the stage to be rendered.
local shape = Shape.new()
shape:setFillStyle(Shape.SOLID, 0xff0000)
shape:setLineStyle(5, 0x0000ff, 1)
shape:beginPath()
shape:moveTo(0,0)
shape:lineTo(0, 100)
shape:lineTo(100, 100)
shape:lineTo(100, 0)
shape:lineTo(0, 0)
shape:endPath()
shape:setPosition(200, 100)
stage:addChild(shape)
Groups or layers
We can use Sprite objects to group other objects (or separate them in different layers) as images, texts and shapes.
To do that, we simply create a Sprite object and add other objects as its child.
After that, we can easily manipulate the whole group, for example changing position of all elements by simply changing the position of the parent.
And of course, we add it to the stage to be rendered
local container = Sprite.new()
local ball1 = Bitmap.new(Texture.new("ball.png", true))
ball1:setAnchorPoint(0.5, 0.5)
ball1:setX(-50)
container:addChild(ball1)
local ball2 = Bitmap.new(Texture.new("ball.png", true))
ball2:setAnchorPoint(0.5,0.5)
ball2:setX(50)
container:addChild(ball2)
container:setPosition(150, 150)
stage:addChild(container)
Playing sounds
To play sounds, we simply need to create a Sound object, by providing a path to an mp3 or a wav file.
We then call the play function to play the sound. This will create a channel with the currently playing sound.
We can stop the channel any time we want or let the sound finish.
local sound = Sound.new("music.mp3")
local channel = sound:play()
--after some time
Timer.delayedCall(5000, function()
channel:stop()
end)
Animating transforms
We can animate any transform (position, rotation, scale) of any objects of type Sprite.
So here we create a Bitmap object, and set its anchor point to 0.5, 0.5, which will reference the center of the object (so it will rotate around its center and not its top left corner).
Then we set up an ENTER_FRAME event (executed every frame), and change the rotation of the image by 5 degrees.
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setAnchorPoint(0.5, 0.5)
bmp:setPosition(100, 100)
stage:addChild(bmp)
stage:addEventListener(Event.ENTER_FRAME, function()
bmp:setRotation(bmp:getRotation()+5)
end)
Frame animations
To create a frame animation, we first need to load each separate frame, either from TexturePack or simply images as Bitmap objects.
Then we create a MovieClip object and pass a table with arranged frames and frame intervals (quite similar as timeline in Action Script).
Then we loop the animation by setting goto action and start playing.
Finally, we set its position and add it to the stage to be rendered.
--load frames
local frames = {}
local bmp
for i = 1, 6 do
bmp = Bitmap.new(Texture.new("animation/ball"..i..".png", true))
bmp:setAnchorPoint(0.5, 0.5)
frames[#frames+1] = bmp
end
--arrange frames
local ballAnimation = MovieClip.new{
{1, 5, frames[1]},
{6, 10, frames[2]},
{11, 15, frames[3]},
{16, 20, frames[4]},
{21, 25, frames[5]},
{26, 30, frames[4]},
{31, 35, frames[6]},
{36, 40, frames[4]},
{41, 45, frames[5]},
{46, 50, frames[4]},
{51, 55, frames[6]},
{56, 60, frames[4]},
{61, 65, frames[5]},
{66, 70, frames[4]},
{71, 75, frames[6]},
{76, 80, frames[3]},
{81, 85, frames[2]},
{86, 150, frames[1]}
}
--loop animation
ballAnimation:setGotoAction(150, 1)
--start playing
ballAnimation:gotoAndPlay(1)
ballAnimation:setPosition(160, 240)
stage:addChild(ballAnimation)
Detecting click events
For this example, we will add 2 event listeners to a Bitmap object, to scale the bitmap up on mouse down and to scale it back on mouse up.
Inside these events we will check if the object was clicked, using the hitTestPoint method.
Then we attach these event listeners to their corresponding events.
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setAnchorPoint(0.5, 0.5)
bmp:setPosition(100, 100)
stage:addChild(bmp)
function bmp:onClick(e)
if self:hitTestPoint(e.x, e.y) then
self:setScale(1.5)
end
end
function bmp:onRelease(e)
if self:hitTestPoint(e.x, e.y) then
self:setScale(1)
end
end
bmp:addEventListener(Event.MOUSE_DOWN, bmp.onClick, bmp)
bmp:addEventListener(Event.MOUSE_UP, bmp.onRelease, bmp)
Getting user input
We can get user input using TextInputDialog (for example, if we need the user to provide his/her username).
We create a onComplete event handler, to check if user did not cancel the dialog and retrieve entered text.
local username = "Player1"
local textInputDialog = TextInputDialog.new("Change username",
"Enter yout user name", username, "Cancel", "Save")
local function onComplete(e)
if e.buttonIndex then
username = e.text
end
end
textInputDialog:addEventListener(Event.COMPLETE, onComplete)
textInputDialog:show()
Save/read data persistently
In order to save data persistently, we create a function to serialize any data table using json and save it by key.
We then create a second function to retrieve the saved information with the same provided key.
require "json"
function saveData(key, value)
local contents = json.encode(value)
--create file
local file = io.open( "|D|"..key, "w" )
--save json string in file
file:write( contents )
--close file
io.close( file )
end
function getData(key)
local value
local file = io.open( "|D|"..key, "r" )
if file then
--read contents
local contents = file:read( "*a" )
--decode json
value = json.decode(contents)
--close file
io.close( file )
end
return value
end
--try to read information
local someData = getData("someData")
-- if no information, create it
if not someData then
someData = {"some text", 42}
--save data
saveData("someData", someData)
print("Creating someData")
else
print("Read someData", someData[1], someData[2])
end
END