Difference between revisions of "Sprite:setLayoutConstraints"
(removed language stuff + some typos) |
|||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| + | '''Available since:''' Gideros 2018.9<br/> | ||
| + | '''Class:''' [[Sprite]]<br/> | ||
| − | + | === Description === | |
| − | + | This function specifies the child placement rules within the grid defined on its parent by [[Sprite:setLayoutParameters]].<br/> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | ||
| − | |||
| − | This function | ||
| − | <br/> | ||
Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation: | Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation: | ||
| − | https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html | + | https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html<br/> |
| − | <br/> | ||
The constraint table can contain the following fields: | The constraint table can contain the following fields: | ||
| − | * '''gridx''': | + | * '''gridx''': the 0-based index of the column the child must be placed into |
| − | * '''gridy''': | + | * '''gridy''': the 0-based index of the row the child must be placed into |
| − | * '''gridwidth''': | + | * '''gridwidth''': the number of column this child will take |
| − | * '''gridheight''': | + | * '''gridheight''': the number of row this child will take |
| − | * '''weightx''': | + | * '''weightx''': the horizontal weight of the child. Used to distribute extra space among children |
| − | * '''weighty''': | + | * '''weighty''': the vertical weight of the child. Used to distribute extra space among children |
| − | * '''anchor''': | + | * '''anchor''': defines where the child should be placed inside its grid space. |
| − | Can be [[ | + | Can be [[Sprite.LAYOUT_ANCHOR_NORTHWEST]], [[Sprite.LAYOUT_ANCHOR_NORTH]], [[Sprite.LAYOUT_ANCHOR_NORTHEAST]], |
| − | [[ | + | [[Sprite.LAYOUT_ANCHOR_WEST]], [[Sprite.LAYOUT_ANCHOR_CENTER]], [[Sprite.LAYOUT_ANCHOR_EAST]], |
| − | [[ | + | [[Sprite.LAYOUT_ANCHOR_SOUTHWEST]], [[Sprite.LAYOUT_ANCHOR_SOUTH]] or [[Sprite.LAYOUT_ANCHOR_SOUTHEAST]] |
| − | * '''anchorx''': | + | * '''anchorx''': specifies relative placement of the child on X axis. anchor mustn't be set '''since 2020.7''' |
| − | * '''anchory''': | + | * '''anchory''': specifies relative placement of the child on Y axis. anchor mustn't be set '''since 2020.7''' |
| − | * '''fill''': | + | * '''fill''': in which directions the child should be expanded to fit the grid space. |
| − | Can be [[ | + | Can be [[Sprite.LAYOUT_FILL_NONE]], [[Sprite.LAYOUT_FILL_HORIZONTAL]], [[Sprite.LAYOUT_FILL_VERTICAL]] or [[Sprite.LAYOUT_FILL_BOTH]] |
| − | * '''ipadx''': | + | * '''ipadx''': internal horizontal padding |
| − | * '''ipady''': | + | * '''ipady''': internal vertical padding |
| − | * '''offsetx''': | + | * '''offsetx''': final offset applied to the child on X axis, in logical units. '''since 2020.7''' |
| − | * '''offsety''': | + | * '''offsety''': final offset applied to the child on Y axis, in logical units. '''since 2020.7''' |
| − | * '''originx''': | + | * '''originx''': final offset applied to the child on X axis, as a fraction of the child width. '''since 2020.7''' |
| − | * '''originy''': | + | * '''originy''': final offset applied to the child on Y axis, as a fraction of the child height. '''since 2020.7''' |
| − | * '''minWidth''': | + | * '''minWidth''': minimum width |
| − | * '''minHeight''': | + | * '''minHeight''': minimum height |
| − | * '''prefWidth''': | + | * '''prefWidth''': preferred width |
| − | * '''prefHeight''': | + | * '''prefHeight''': preferred height |
* '''insetTop''': the top margin | * '''insetTop''': the top margin | ||
* '''insetLeft''': the left margin | * '''insetLeft''': the left margin | ||
| Line 48: | Line 39: | ||
* '''insetRight''': the right margin | * '''insetRight''': the right margin | ||
* '''insets''': sets the above four margins to the same value at once. '''since 2020.7''' | * '''insets''': sets the above four margins to the same value at once. '''since 2020.7''' | ||
| − | |||
Specifying a '''nil''' table will clear layout constraints. | Specifying a '''nil''' table will clear layout constraints. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | When a Sprite is resized by the layout system, an ''Event.LAYOUT_RESIZED'' is triggered. | ||
<source lang="lua"> | <source lang="lua"> | ||
Sprite:setLayoutConstraints(constraints) | Sprite:setLayoutConstraints(constraints) | ||
</source> | </source> | ||
| − | === | + | === Parameters === |
| − | '''constraints''': (table) | + | '''constraints''': (table) table of layout constraints<br/> |
| − | <br/> | ||
| − | === | + | === Examples === |
'''Example''': pixels | '''Example''': pixels | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
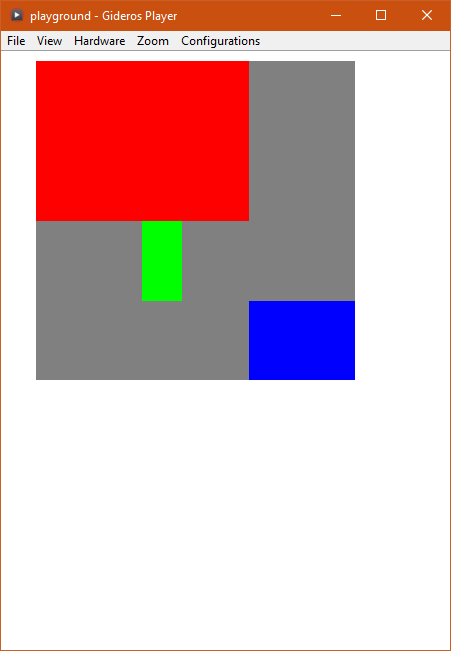
| + | <gallery widths=136px heights=240px>Layout parameters example.png</gallery> | ||
<source lang="lua"> | <source lang="lua"> | ||
-- LAYOUT CONSTRAINTS @Nanocore | -- LAYOUT CONSTRAINTS @Nanocore | ||
| Line 120: | Line 101: | ||
stage:addChild(myholder) | stage:addChild(myholder) | ||
</source> | </source> | ||
| − | |||
{{Sprite}} | {{Sprite}} | ||
Revision as of 00:02, 9 December 2021
Available since: Gideros 2018.9
Class: Sprite
Description
This function specifies the child placement rules within the grid defined on its parent by Sprite:setLayoutParameters.
Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation:
https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html
The constraint table can contain the following fields:
- gridx: the 0-based index of the column the child must be placed into
- gridy: the 0-based index of the row the child must be placed into
- gridwidth: the number of column this child will take
- gridheight: the number of row this child will take
- weightx: the horizontal weight of the child. Used to distribute extra space among children
- weighty: the vertical weight of the child. Used to distribute extra space among children
- anchor: defines where the child should be placed inside its grid space.
Can be Sprite.LAYOUT_ANCHOR_NORTHWEST, Sprite.LAYOUT_ANCHOR_NORTH, Sprite.LAYOUT_ANCHOR_NORTHEAST, Sprite.LAYOUT_ANCHOR_WEST, Sprite.LAYOUT_ANCHOR_CENTER, Sprite.LAYOUT_ANCHOR_EAST, Sprite.LAYOUT_ANCHOR_SOUTHWEST, Sprite.LAYOUT_ANCHOR_SOUTH or Sprite.LAYOUT_ANCHOR_SOUTHEAST
- anchorx: specifies relative placement of the child on X axis. anchor mustn't be set since 2020.7
- anchory: specifies relative placement of the child on Y axis. anchor mustn't be set since 2020.7
- fill: in which directions the child should be expanded to fit the grid space.
Can be Sprite.LAYOUT_FILL_NONE, Sprite.LAYOUT_FILL_HORIZONTAL, Sprite.LAYOUT_FILL_VERTICAL or Sprite.LAYOUT_FILL_BOTH
- ipadx: internal horizontal padding
- ipady: internal vertical padding
- offsetx: final offset applied to the child on X axis, in logical units. since 2020.7
- offsety: final offset applied to the child on Y axis, in logical units. since 2020.7
- originx: final offset applied to the child on X axis, as a fraction of the child width. since 2020.7
- originy: final offset applied to the child on Y axis, as a fraction of the child height. since 2020.7
- minWidth: minimum width
- minHeight: minimum height
- prefWidth: preferred width
- prefHeight: preferred height
- insetTop: the top margin
- insetLeft: the left margin
- insetBottom: the bottom margin
- insetRight: the right margin
- insets: sets the above four margins to the same value at once. since 2020.7
Specifying a nil table will clear layout constraints.
When a Sprite is resized by the layout system, an Event.LAYOUT_RESIZED is triggered.
Sprite:setLayoutConstraints(constraints)
Parameters
constraints: (table) table of layout constraints
Examples
Example: pixels
-- LAYOUT CONSTRAINTS @Nanocore
-- BUTTONS HOLDER
local myholder = Pixel.new(0x0, 0.5, 256, 256)
myholder:setPosition(8, 8)
myholder:setLayoutParameters({
columnWeights = {1, 1, 1}, -- 3 columns
rowWeights = {1, 1, 1, 1}, -- 4 rows
columnWidths = {32, 32, 32}, -- min columns width
rowHeights = {32, 32, 32, 32}, -- min rows width
})
-- BUTTONS
local mybtn1 = Pixel.new(0xff0000, 1, 32, 32)
mybtn1:setLayoutConstraints({
gridx = 0,
gridy = 0,
gridwidth = 2,
gridheight = 2,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn1)
local mybtn2 = Pixel.new(0x00ff00, 1, 32, 32)
mybtn2:setLayoutConstraints({
gridx = 1,
gridy = 2,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_VERTICAL,
})
myholder:addChild(mybtn2)
local mybtn3 = Pixel.new(0x0000ff, 1, 32, 32)
mybtn3:setLayoutConstraints({
gridx = 2,
gridy = 3,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn3)
-- ADD TO STAGE
stage:addChild(myholder)
- Sprite:addChild
- Sprite:addChildAt
- Sprite:addChildrenAt
- Sprite:clearBlendMode
- Sprite:clone
- Sprite:contains
- Sprite:get
- Sprite:getAlpha
- Sprite:getAnchorPoint
- Sprite:getAnchorPosition
- Sprite:getBounds
- Sprite:getChildAt
- Sprite:getChildIndex
- Sprite:getChildrenAtPoint
- Sprite:getClip
- Sprite:getColorTransform
- Sprite:getDrawCount
- Sprite:getHeight
- Sprite:getLayoutConstraints
- Sprite:getLayoutInfo
- Sprite:getLayoutParameters
- Sprite:getMatrix
- Sprite:getNumChildren
- Sprite:getParent
- Sprite:getPosition
- Sprite:getRotation
- Sprite:getRotationX
- Sprite:getRotationY
- Sprite:getScale
- Sprite:getScaleX
- Sprite:getScaleY
- Sprite:getScaleZ
- Sprite:getSize
- Sprite:getSkew
- Sprite:getSkewX
- Sprite:getSkewY
- Sprite:getWidth
- Sprite:getX
- Sprite:getY
- Sprite:getZ
- Sprite:globalToLocal
- Sprite:hitTestPoint
- Sprite:isOnStage
- Sprite:isVisible
- Sprite:localToGlobal
- Sprite:redrawEffects
- Sprite:removeChild
- Sprite:removeChildAt
- Sprite:removeFromParent
- Sprite:resolveStyle
- Sprite:set
- Sprite:setAlpha
- Sprite:setAnchorPoint
- Sprite:setAnchorPosition
- Sprite:setBlendMode
- Sprite:setClip
- Sprite:setColorTransform
- Sprite:setEffectConstant
- Sprite:setEffectStack
- Sprite:setGhosts
- Sprite:setHiddenChildren
- Sprite:setLayoutConstraints
- Sprite:setLayoutParameters
- Sprite:setMatrix
- Sprite:setPosition
- Sprite:setRotation
- Sprite:setRotationX
- Sprite:setRotationY
- Sprite:setScale
- Sprite:setScaleX
- Sprite:setScaleY
- Sprite:setScaleZ
- Sprite:setShader
- Sprite:setShaderConstant
- Sprite:setSkew
- Sprite:setSkewX
- Sprite:setSkewY
- Sprite:setStencilOperation
- Sprite:setStopEventPropagation
- Sprite:setStyle
- Sprite:setVisible
- Sprite:setWorldAlign
- Sprite:setX
- Sprite:setY
- Sprite:setZ
- Sprite:spriteToLocal
- Sprite:spriteToLocalMatrix
- Sprite:swapChildren
- Sprite:swapChildrenAt
- Sprite:updateStyle
- Sprite.ADD
- Sprite.ALPHA
- Sprite.EFFECT MODE AUTOMATIC
- Sprite.EFFECT MODE CONTINUOUS
- Sprite.EFFECT MODE TRIGGERED
- Sprite.LAYOUT ANCHOR CENTER
- Sprite.LAYOUT ANCHOR EAST
- Sprite.LAYOUT ANCHOR NORTH
- Sprite.LAYOUT ANCHOR NORTHEAST
- Sprite.LAYOUT ANCHOR NORTHWEST
- Sprite.LAYOUT ANCHOR SOUTH
- Sprite.LAYOUT ANCHOR SOUTHEAST
- Sprite.LAYOUT ANCHOR SOUTHWEST
- Sprite.LAYOUT ANCHOR WEST
- Sprite.LAYOUT FILL BOTH
- Sprite.LAYOUT FILL HORIZONTAL
- Sprite.LAYOUT FILL NONE
- Sprite.LAYOUT FILL VERTICAL
- Sprite.MULTIPLY
- Sprite.NO ALPHA
- Sprite.SCREEN
- Sprite.new
- Event.ADDED_TO_STAGE
- Event.ENTER_FRAME
- Event.KEY_CHAR
- Event.KEY_DOWN
- Event.KEY_UP
- Event.LAYOUT_RESIZED
- Event.MOUSE_DOWN
- Event.MOUSE_ENTER
- Event.MOUSE_HOVER
- Event.MOUSE_LEAVE
- Event.MOUSE_MOVE
- Event.MOUSE_UP
- Event.MOUSE_WHEEL
- Event.REMOVED_FROM_STAGE
- Event.TOUCHES_BEGIN
- Event.TOUCHES_CANCEL
- Event.TOUCHES_END
- Event.TOUCHES_MOVE