Difference between revisions of "UI Text"
From GiderosMobile
| Line 51: | Line 51: | ||
Please follow this link: '''[[TextBox @antix]]''' | Please follow this link: '''[[TextBox @antix]]''' | ||
| − | === | + | === TypeWriter @mokalux === |
| − | + | Please follow this link: '''[[TypeWriter @mokalux]]''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{GIDEROS IMPORTANT LINKS}} | {{GIDEROS IMPORTANT LINKS}} | ||
Revision as of 04:41, 18 November 2023
Here you will find various resources to help you create texts in Gideros Studio.
note: you may have to provide your own assets (fonts, gfx, …)
Text Wrap @Gideros Wiki
Example 1
-- TEXT WRAP FROM GIDEROS WIKI
local mystring = "Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor."
local textfield = TextField.new(nil, mystring)
textfield:setScale(2)
textfield:setSample(mystring)
textfield:setLayout( {w=144, h=100, lineSpacing=7, flags=FontBase.TLF_CENTER} )
textfield:setPosition(8, 16)
stage:addChild(textfield)
Example 2
application:setBackgroundColor(0x6c6c6c)
-- some vars
local width = application:getContentWidth()
local height = application:getContentHeight()
local mystring = [[
Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor,
dignissim sit amet, adipiscing nec, ultricies sed, dolor.
xxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDSxxxxxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDSxxxxxxxxxxxxxxxxxxxxxxxxTLF_BREAKWORDS,
Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor,
dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Some very long text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor,
dignissim sit amet, adipiscing nec, ultricies sed, dolor.
]]
local textfield = TextField.new(nil, mystring)
textfield:setSample(mystring)
textfield:setLayout( {w=width/3, h=height/2, lineSpacing=2, flags=FontBase.TLF_CENTER|FontBase.TLF_BREAKWORDS} )
textfield:setScale(2)
textfield:setPosition(8, 8)
stage:addChild(textfield)
Text Wrap2 @ar2rsawseen
Please follow this link: Text Wrap2 @ar2rsawseen
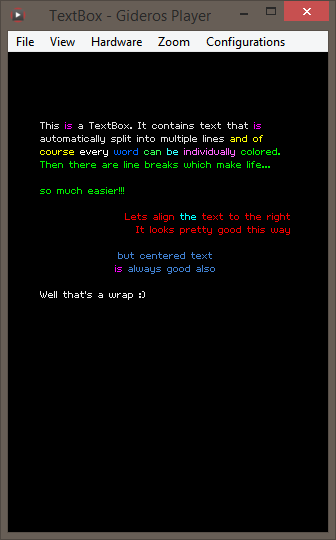
TextBox @antix
Please follow this link: TextBox @antix
TypeWriter @mokalux
Please follow this link: TypeWriter @mokalux