Difference between revisions of "Sprite:setLayoutConstraints"
(added the start of an example + fixed some typo) |
(modified example) |
||
| Line 58: | Line 58: | ||
=== <translate>Examples</translate> === | === <translate>Examples</translate> === | ||
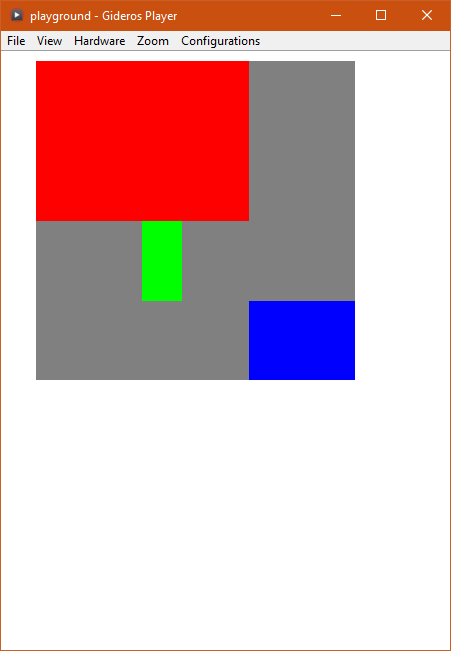
| − | '''Example''': | + | '''Example''': pixels |
| + | <br/> | ||
| + | |||
| + | <gallery widths=136px heights=240px> | ||
| + | Layout parameters example.png | ||
| + | </gallery> | ||
<br/> | <br/> | ||
<source lang="lua"> | <source lang="lua"> | ||
| − | -- LAYOUT CONSTRAINTS @ | + | -- LAYOUT CONSTRAINTS @Nanocore |
| − | local | + | -- BUTTONS HOLDER |
| − | local | + | local myholder = Pixel.new(0x0, 0.5, 256, 256) |
| − | + | myholder:setPosition(8, 8) | |
| − | + | myholder:setLayoutParameters({ | |
| − | + | columnWeights = {1, 1, 1}, -- 3 columns | |
| − | + | rowWeights = {1, 1, 1, 1}, -- 4 rows | |
| + | columnWidths = {32, 32, 32}, -- min columns width | ||
| + | rowHeights = {32, 32, 32, 32}, -- min rows width | ||
| + | }) | ||
| + | |||
| + | -- BUTTONS | ||
| + | local mybtn1 = Pixel.new(0xff0000, 1, 32, 32) | ||
| + | mybtn1:setLayoutConstraints({ | ||
| + | gridx = 0, | ||
| + | gridy = 0, | ||
| + | gridwidth = 2, | ||
| + | gridheight = 2, | ||
| + | anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST, | ||
| + | fill = Sprite.LAYOUT_FILL_BOTH, | ||
| + | }) | ||
| + | myholder:addChild(mybtn1) | ||
| + | |||
| + | local mybtn2 = Pixel.new(0x00ff00, 1, 32, 32) | ||
| + | mybtn2:setLayoutConstraints({ | ||
| + | gridx = 1, | ||
| + | gridy = 2, | ||
| + | gridwidth = 1, | ||
| + | anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST, | ||
| + | fill = Sprite.LAYOUT_FILL_VERTICAL, | ||
| + | }) | ||
| + | myholder:addChild(mybtn2) | ||
| + | |||
| + | local mybtn3 = Pixel.new(0x0000ff, 1, 32, 32) | ||
| + | mybtn3:setLayoutConstraints({ | ||
| + | gridx = 2, | ||
| + | gridy = 3, | ||
| + | gridwidth = 1, | ||
| + | anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST, | ||
| + | fill = Sprite.LAYOUT_FILL_BOTH, | ||
| + | }) | ||
| + | myholder:addChild(mybtn3) | ||
| − | + | -- ADD TO STAGE | |
| − | stage:addChild( | + | stage:addChild(myholder) |
</source> | </source> | ||
<br/> | <br/> | ||
<br/> | <br/> | ||
Revision as of 13:10, 26 September 2019
Available since: Gideros 2018.9
Class: Sprite
Description
This function specify the child placement rules within the grid defined on its parent by Sprite:setLayoutParameters.
Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation:
https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html
The constraint table can contain the following fields:
- gridx: The 0-based index of the column the child must be placed into
- gridy: The 0-based index of the row the child must be placed into
- gridwidth: The number of column this child will take
- gridheight: The number of row this child will take
- weightx: The horizontal weight of the child. Used to distribute extra space among children
- weighty: The vertical weight of the child. Used to distribute extra space among children
- anchor: Defines where the child should be placed inside its grid space.
Can be Sprite.LAYOUT_ANCHOR_NORTHWEST, Sprite.LAYOUT_ANCHOR_NORTH, Sprite.LAYOUT_ANCHOR_NORTHEAST, Sprite.LAYOUT_ANCHOR_WEST, Sprite.LAYOUT_ANCHOR_CENTER, Sprite.LAYOUT_ANCHOR_EAST, Sprite.LAYOUT_ANCHOR_SOUTHWEST, Sprite.LAYOUT_ANCHOR_SOUTH or Sprite.LAYOUT_ANCHOR_SOUTHEAST
- fill: In which directions the child should be expanded to fit the grid space.
Can be Sprite.LAYOUT_FILL_NONE, Sprite.LAYOUT_FILL_HORIZONTAL, Sprite.LAYOUT_FILL_VERTICAL or Sprite.LAYOUT_FILL_BOTH
- ipadx: Internal horizontal padding
- ipady: Internal vertical padding
- minWidth: Minimum width
- minHeight: Minimum height
- prefWidth: Preferred width
- prefHeight: Preferred height
- insetTop: the top margin
- insetLeft: the left margin
- insetBottom: the bottom margin
- insetRight: the right margin
Specifying a nil table will clear layout constraints.
When a Sprite is resized by the layout system, an Event.LAYOUT_RESIZED is triggered.
Sprite:setLayoutConstraints(constraints)
Parameters
constraints: (table) Table of layout constraints.
Examples
Example: pixels
-- LAYOUT CONSTRAINTS @Nanocore
-- BUTTONS HOLDER
local myholder = Pixel.new(0x0, 0.5, 256, 256)
myholder:setPosition(8, 8)
myholder:setLayoutParameters({
columnWeights = {1, 1, 1}, -- 3 columns
rowWeights = {1, 1, 1, 1}, -- 4 rows
columnWidths = {32, 32, 32}, -- min columns width
rowHeights = {32, 32, 32, 32}, -- min rows width
})
-- BUTTONS
local mybtn1 = Pixel.new(0xff0000, 1, 32, 32)
mybtn1:setLayoutConstraints({
gridx = 0,
gridy = 0,
gridwidth = 2,
gridheight = 2,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn1)
local mybtn2 = Pixel.new(0x00ff00, 1, 32, 32)
mybtn2:setLayoutConstraints({
gridx = 1,
gridy = 2,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_VERTICAL,
})
myholder:addChild(mybtn2)
local mybtn3 = Pixel.new(0x0000ff, 1, 32, 32)
mybtn3:setLayoutConstraints({
gridx = 2,
gridy = 3,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn3)
-- ADD TO STAGE
stage:addChild(myholder)