Difference between revisions of "Your first code"
| Line 48: | Line 48: | ||
Now, in the menu bar, select Player → Start (or click on the Play button). | Now, in the menu bar, select Player → Start (or click on the Play button). | ||
| − | See it in action in Gideros Fiddle: | + | See it in action in Gideros Fiddle (link opens in this same tab): |
| − | [http://giderosmobile.com/code/iw4yWKTWp4o7e2ETp22rKzXgUx0Pdz4r Run "Hello World | + | [http://giderosmobile.com/code/iw4yWKTWp4o7e2ETp22rKzXgUx0Pdz4r Run "Hello World"] |
Revision as of 18:12, 28 April 2023
The Ultimate Guide to Gideros Studio
Your first code
Now that you had an overview of Gideros Studio, let's put it all together with a "Hello World" example.
Hello World Console
Start Gideros Studio
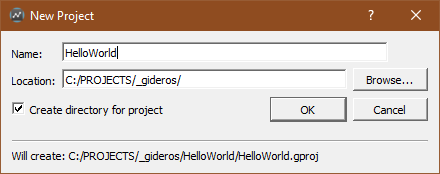
Create a new project, give it a name (e.g. HelloWorld), choose a location folder, and click ok
Then, right click on Files in the project panel window and select "Add New File"
Name it "main.lua" (all projects must have a main.lua file to run)
Double click the main.lua file, then type in the following in the code editor:
print("Hello World")
Now, in the menu bar, select Player → Start Local Player. When the Gideros Player window shows up, the blue Play icon and the red Stop icon become enable.
Click on the Play button and look in the output window at the bottom of Gideros Studio. You will see those three lines:
main.lua is uploading
Uploading finished.
Hello World
Displaying on the Device
Let's display "hello world" to the actual Gideros Player. Type the following in the code editor:
local myTextField = TextField.new(nil, "Hello World!")
-- Position the text field at coordinates 40, 100
myTextField:setPosition(40,100)
-- Add the text field to the stage
stage:addChild(myTextField)
Now, in the menu bar, select Player → Start (or click on the Play button).
See it in action in Gideros Fiddle (link opens in this same tab): Run "Hello World"
Voilà.
PREV.: Gideros Player
NEXT: Introduction to Lua