|
|
| (20 intermediate revisions by the same user not shown) |
| Line 5: |
Line 5: |
| | == Welcome to Gideros Studio == | | == Welcome to Gideros Studio == |
| | | | |
| − | Gideros mobile development framework, known as Gideros Studio, is a tool used to create, test and deploy graphically rich games and applications for mobile phones, specifically iPhone, iPad, and Android. It provides an intuitive and simple interface for Flash developers with advanced technologies like 2D programming, game physics, accelerometer and such on a variety of platforms including Windows, Mac OS X and Linux [1]. | + | '''IMPORTANT''': '''Gideros 2022.1+ switched to QT6 and 64bit meaning it will only run on:''' |
| | + | '''*Windows 10+ 64bit''' |
| | + | '''*OS X Lion 10.7''' |
| | + | '''*Ubuntu 20.04 (or equivalent distribution)''' |
| | | | |
| − | Using Gideros Studio is straightforward - no knowledge of C, C++, Objective C, Java, .Net or any other structured, complex programming languages is required. Gideros Studio is extremely easy to use for Flash developers. It benefits from Lua, a very simple scripting language. Moreover, the functions used for handling graphics and sound resemble the Flash counterparts, so Flash developers will feel at home when they start developing with Gideros Studio.
| + | Gideros Studio lets you create rich games and applications for desktop, mobile, HTML5, and various other consoles. It has an intuitive and simple user interface with advanced classes like physics, accelerometer and so on. |
| | | | |
| − | Gideros Studio provides a set of functions and libraries for faster development. Using a few lines, you can create stunning animations for ebooks, games or generic applications. The following is a list of Gideros Studio SDK features: | + | Using Gideros Studio is straightforward - no knowledge of C, C++, Objective C, Java, .Net or any other structured, complex programming language is required. In Gideros Studio, you code using the Lua language, a simple and powerful scripting language. |
| | + | |
| | + | Gideros Studio provides a set of functions and libraries to help develop your apps faster. Using a few lines of code, you can create stunning animations for eBooks, games or generic applications. The following is a list of Gideros Studio SDK features: |
| | <div style="column-count:2;-moz-column-count:2;-webkit-column-count:2"> | | <div style="column-count:2;-moz-column-count:2;-webkit-column-count:2"> |
| − | * Android and iOS platform support | + | * desktop (Windows, Mac, Linux) |
| | + | * HTML, Android, iOS, and various consoles support |
| | * Fully native, OpenGL powered implementation | | * Fully native, OpenGL powered implementation |
| | * iOS & Android plugins - native code support | | * iOS & Android plugins - native code support |
| Line 20: |
Line 26: |
| | * Audio playback | | * Audio playback |
| | * Scene transitions | | * Scene transitions |
| − | * Physics engine (Box2d) | + | * Physics engine (Liquidfun) |
| | * Movieclip library | | * Movieclip library |
| | * Tweening library | | * Tweening library |
| Line 34: |
Line 40: |
| | </div> | | </div> |
| | | | |
| − | With Gideros Studio, the resulting executable will look like any other iPhone, iPad or Android application. The performance of applications developed using Gideros SDK is comparable to, or better from those applications developed using other similar frameworks.
| + | Gideros Studio builds executables directly on your host machine, without sending your application to a remote server. This saves a lot of time and energy, and you can be sure that your intellectual property will not be compromised. |
| − | | |
| − | Gideros Studio can be used to build executables on the host (e.g. your own desktop machine), without sending your application to another server for building. This saves a lot of time and energy, and you can be sure that your intellectual property will not be compromised in any case.
| |
| | | | |
| | === Platform support === | | === Platform support === |
| | + | Gideros Studio runs on a variety of operating systems, including Microsoft Windows, Mac OSX and Linux. We recommend 1 GHz or more CPU, 1 GB RAM and at least 1 GB free disk space. |
| | | | |
| − | Gideros Studio runs on a variety of operating systems, including Microsoft Windows, Mac OSX and Linux. Currently downloadable version is only for Microsoft and Mac OS X platform, and it’s possible to run Gideros Studio under Linux, using Wine. We recommend 1 GHz or more CPU, 1 GB RAM and at least 300 Mb free disk space.
| + | Gideros Studio executables run on ARMv6 and ARMv7 platforms. Minimum requirements for iOS and Android are: |
| − | | + | * iOS: iPod touch 2nd generation or better, iPhone 2 or better, iPad 1 or better |
| − | Gideros Studio executables run on ARMv6 and ARMv7 platforms. Minimum requirements for iOS and Android are as follows: | + | * Android: at least Android 4.4. Note that previous Android versions (4.0 or below) won’t work. |
| − | • iOS: iPod touch 2nd generation or better, iPhone 2 or better, iPad 1 or better
| |
| − | • Android: At least Android 2.2. Note that previous Android versions (2.1 or below) won’t work.
| |
| − | | |
| − | There are some specific Android devices having issues to run Gideros applications, mainly those having different keys that interact with end user. These hardware keys may not be supported. If in doubt, contact Gideros Mobile support or Gideros Mobile forums.
| |
| − | | |
| − | === Gideros Studio IDE ===
| |
| − | | |
| − | Gideros Studio comes with an integrated IDE, enabling faster development of iPhone, iPad and Android applications. It has developer-oriented features like code completion, syntax highlighting and project management. Gideros Studio helps you organize resources, prevent mistakes and provide shorter ways throughout the development process. During the build, Gideros Studio translates your code from Lua to native code of the targeted platform.
| |
| − | | |
| − | The IDE includes a few tools to make development faster and more efficient:
| |
| − | # Gideros Player: Gideros Player is a simulator bundled with Gideros Studio, and has the ability to run the code developed using this IDE. It provides iPhone, iPad and Android screens with different resolutions (e.g. iPhone, iPhone4, Nexus S etc). Gideros Player is also the name of the application that can run on the mobile device, for instant application test.
| |
| − | # Font Creator: Gideros Font Creator basically generates a font image from TrueType and OpenType fonts for use in Gideros Studio. It supports 8-bit fonts as well as Asian fonts like Chinese.
| |
| − | # Texture Packer: Gideros Texture Packer packs many smaller sub-images into one big texture atlas. You can see and tune the results instantly since the process is very fast and optimized. It supports automatic trimming of transparent regions to reduce the final texture size.
| |
| − | | |
| − | Gideros Studio IDE is written in Qt, using Qt Creator IDE and SDK.
| |
| | | | |
| − | === Gideros Studio SDK ===
| + | There are some specific Android devices having issues to run Gideros applications, mainly those having different keys that interact with the end user. These hardware keys may not be supported. If in doubt, contact Gideros Mobile support or Gideros Mobile forums. |
| − | | |
| − | Gideros Studio includes a comprehensive, easy to use and understand SDK, with more than 470 API functions. This gives programmers a strong, complete framework to build their application. The following table gives a brief overview of the functions list in Gideros SDK.
| |
| − | | |
| − | '''"Function Category"'''
| |
| − | "Definition"</br>
| |
| − | '''Event Dispatcher'''
| |
| − | A central mechanism to dispatch events.</br>
| |
| − | '''Event'''
| |
| − | The objects of Event class contain information about an event that has occurred.</br>
| |
| − | '''Sprite'''
| |
| − | The Sprite class is the base class for all objects that can be placed on the scene tree. It is the basic scene tree building block.</br>
| |
| − | '''Stage'''
| |
| − | The Stage class represents the top of the scene tree hierarchy.</br>
| |
| − | '''TextureBase'''
| |
| − | TextureBase is the base class for Texture and TexturePack classes. It provides a common functionality to texture related classes.</br>
| |
| − | '''Texture'''
| |
| − | The Texture class lets you work with textures in an application. It lets you create a new Texture object to load from an image file and display in scene tree.</br>
| |
| − | '''TextureRegion'''
| |
| − | The TextureRegion class specifies a texture and a rectangular region in it. It is used to define independent texture regions within a texture atlas which is a large image, which contains many smaller sub-images.</br>
| |
| − | '''TexturePack'''
| |
| − | The TexturePack class specifies a texture pack (or texture atlas).</br>
| |
| − | '''Bitmap'''
| |
| − | The Bitmap class is used to display texture related objects in the scene tree.</br>
| |
| − | '''Font'''
| |
| − | The ‘Font’ class is used to use fonts created by Gideros Font Creator.</br>
| |
| − | '''TextField'''
| |
| − | The TextField class is used to create display objects for text display.</br>
| |
| − | '''Shape'''
| |
| − | The Shape class is used create and display vector graphics.</br>
| |
| − | '''Tilemap'''
| |
| − | The TileMap class is used to work with tile maps easily and efficiently.</br>
| |
| − | '''Movieclip'''
| |
| − | The MovieClip class is used create static time lined animations.</br>
| |
| − | '''Application'''
| |
| − | Application class contains the common functions that are available to the current application.</br>
| |
| − | '''OS'''
| |
| − | Provides an interface to the OS functions, e.g. timer.</br>
| |
| − | '''Sound'''
| |
| − | The Sound class lets you load and play WAV or MP3 sound files.</br>
| |
| − | '''SoundChannel'''
| |
| − | The SoundChannel class is used to control and monitor a playing sound.</br>
| |
| − | '''UrlLoader'''
| |
| − | The UrlLoader class is used to download data from an URL.</br>
| |
| − | '''Timer'''
| |
| − | The Timer class is used to execute a code at specified intervals.</br>
| |
| − | '''Matrix'''
| |
| − | The Matrix class specifies 2D transformation from one coordinate space to another.</br>
| |
| − | '''b2'''
| |
| − | Includes b2.World, b2.Body, b2.Fixture, b2.Shape, b2.PolygonShape, b2.CircleShape, b2.EdgeShape, b2.Joint, b2.RevoluteJoint, b2.PrismaticJoint, b2.DistanceJoint, b2.PulleyJoint, b2.MouseJoint, b2.GearJoint, b2.WheelJoint, b2.WeldJoint, b2.FrictionJoint, b2.DebugDraw.</br>
| |
| − | '''Geolocation'''
| |
| − | The Geolocation class inherits from the following class: EventDispatcher.</br>
| |
| − | '''Gyroscope'''
| |
| − | The Gyroscope class is used to access gyroscope data.</br>
| |
| − | | |
| − | The SDK is always improved by developers. Some of the rarely used functions are given as plugins, in order not to clutter the core Gideros SDK.
| |
| − | | |
| − | The latest SDK always comes with the Gideros Studio package you download for your operating system. If you want to read the latest reference manual then go to http://docs.giderosmobile.com/reference/
| |
| − | | |
| − | === Gideros Player ===
| |
| − | | |
| − | Gideros Studio comes bundled with Gideros Player, which can be used to test your applications on the fly, without sending it to the real device. It provides a method of interacting with your device using your mouse to simulate taps. What you see on the player is not an emulation, so what you see on the Gideros Player will be identically the same to your mobile device.
| |
| − | | |
| − | Basically, when we talk about Gideros Player, we mean the same player on iOS, Android, Mac OS X desktop and MS Windows desktop. If you install the player on iOS or Android, then you’ll be able to test your applications on these platforms. If you do not have a device, then it’s fine too - Gideros Studio has a desktop player which works similar to the player on the real device. However, it may not be possible to test some of the features that come with devices, like accelerometer, gyro, and compass.
| |
| − | | |
| − | ==== Running the Player ====
| |
| − | | |
| − | If you want to run the Player and test your code with Gideros Studio, do the following: | |
| − | 1. Open Gideros Studio
| |
| − | 2. Ensure that Player > Player Settings show 127.0.0.1 as the Player IP (which points to the Player application on your desktop)
| |
| − | 3. Run Player > Start Local Player
| |
| − | | |
| − | You’ll now see player on your desktop, ready to run your application. For a convenient view mode, click on View > Always on top, and your player will always be visible on your desktop.
| |
| − | | |
| − | Following steps form a basic lifecycle of your testing process:
| |
| − | 1. You code using Lua in Gideros Studio
| |
| − | 2. You manage your assets (e.g. Lua files, sounds, graphics in Gideros Studio project pane)
| |
| − | 3. Gideros Player stays on top of all other windows.
| |
| − | 4. Press Ctrl-R (Run) and your code is immediately compiled and executed on the Player using C++ callbacks.
| |
| − | 5. By testing, making necessary adjustments and integrating your application over and over, you make a perfect application.
| |
| − | | |
| − | Now let’s dig into the Player a bit more by looking at several menu options.
| |
| − | | |
| − | ==== View modes ====
| |
| − | | |
| − | Gideros Studio has two view modes 50% and 100%. Half-size view mode (50%) is especially useful when you try your application in iPad, and you have a smaller screen size, and iPad’s resolution is more than your monitor resolution.
| |
| − | | |
| − | ==== Orientation ====
| |
| − | | |
| − | Gideros Player supports 4 different orientation options, mentioned below: | |
| − | 1. Portrait
| |
| − | 2. Landscape Left
| |
| − | 3. Portrait Upside Down
| |
| − | 4. Landscape Right
| |
| − | | |
| − | There are also "Rotate left" and "Rotate right" quick options in the menu to rotate the device.
| |
| − | | |
| − | ==== Resolution ====
| |
| − | | |
| − | For your convenience, Gideros Player includes multiple resolution settings. This is handy when you develop for more than one resolution (which is almost always the case), or multiple operating systems. For example, when you want to see how your application looks like on iOS devices, choose either iPhone, iPhone4+ or iPad resolutions.
| |
| − | | |
| − | [[File:Resolution.png]]
| |
| − | | |
| − | On the other hand, since Android works on several devices with many different resolutions, you may want to see how your screen shows up on different resolutions using the menu entry for Android devices.
| |
| − | | |
| − | ==== Frame rate ====
| |
| − | | |
| − | On mobile devices, the natural frame rate is usually 60fps. This is more than enough for the fastest games out there (however there are some devices with a frame rate of 100). Normally this frame rate can be set at 60. If for some reason, you want to set to a different frame rate, you can choose either 30 or 15. This, however, does not change the frame rate on the device.
| |
| − | | |
| − | Hint: For some games, you may want to set to 15 FPS to see the details in order to debug some graphical elements.
| |
| | | | |
| | === General Architecture === | | === General Architecture === |
| − | | + | Gideros Studio has a layered architecture. The mid layer consists of OpenGL and C++ functions. The scripting language is powered by Lua. Lua virtual machine (LuaVM) converts the functions and callbacks to C++ functions and OpenGL, and each graphical command is drawn directly on the screen using the device OpenGL hardware accelerator. This results in very high-performance applications and games. |
| − | Gideros Studio has a layered architecture. The midlayer consists of OpenGL and C++ functions. Scripting language is powered by Lua. Lua virtual machine (LuaVM) converts the functions and callbacks to C++ functions and OpenGL, and each graphical command is drawn directy on the screen using the device’s OpenGL hardware accelerator. This results in very high performance applications and games. | |
| | | | |
| | [[File:Gideros_framework_drawing.png]] | | [[File:Gideros_framework_drawing.png]] |
| Line 180: |
Line 60: |
| | #Bridge: Connector between C++ API and IDE | | #Bridge: Connector between C++ API and IDE |
| | #C++ API: API converting Lua calls to machine specific calls | | #C++ API: API converting Lua calls to machine specific calls |
| − | #Libraries: External libraries used in project | + | #Libraries: External libraries used in a project |
| | #Platform: The whole SDK | | #Platform: The whole SDK |
| − | #Hardware: Either iOS (iPhone, iPad, iPod) or Android | + | #Hardware: Either iOS (iPhone, iPad, iPod), Android, Windows, Mac, Linux |
| | | | |
| − | === Installing Gideros Studio === | + | == Downloading Gideros Studio == |
| | + | You can download Gideros Studio from Gideros Studio download page (https://www.gideros.rocks/download). Downloading and installing Gideros Studio is free. |
| | | | |
| − | This chapter provides information on how to download, install or upgrade Gideros Studio for various platforms. You'll also find the system requirements for each operating system.
| + | '''Note''': Gideros Studio for Windows enables you to build applications for iOS and Android. You can see your application running on Gideros Player, or better, see it on a real device by installing the player on iPhone, iPad or Android. |
| − | | |
| − | ==== Downloading Gideros Studio ====
| |
| − | | |
| − | You can download Gideros Studio from Gideros Studio download page (http://www.giderosmobile.com/download). Downloading and installing Gideros Studio is free. There you'll also see beta builds, and you are encouraged to use these, but be aware that beta softwares may contain some bugs.
| |
| − | | |
| − | Note: Gideros Studio for Windows enables you to build applications for iOS and Android. You can see your application running on Gideros Player, or better, see it on a real device by installing the player on iPhone, iPad or Android. | |
| | | | |
| | System requirements for all platforms are as follows: | | System requirements for all platforms are as follows: |
| − | • 1 Ghz processor
| + | * 1 GHz processor |
| − | • 1 Gb RAM
| + | * 1 GB RAM |
| − | • 210 Mb disk space for MS Windows
| + | * 1 GB disk space |
| − | • 340 Mb disk space for Mac OS X
| + | * OpenGL based graphics card |
| − | • OpenGL based graphics card
| |
| | | | |
| − | Note: Gideros Studio benefits from OpenGL (particularly OpenGL ES on mobile devices). Some of the old Android devices do not have an OpenGL capable card. In this case, your application may be too slow to run, and do not expect to see big performance especially on animation-rich applications.
| + | === Installing Gideros Studio === |
| | + | Download Gideros Studio for your operating system and install it as you would install any other application. |
| | | | |
| − | ==== Installing for MS Windows ==== | + | == Starting Gideros Studio == |
| | + | After installation, Gideros Studio is installed under your applications folder. Gideros Studio comes with 3 more separate applications: Gideros Font Creator, Gideros Player, and Gideros Texture Packer. |
| | | | |
| − | Double click on the executable you downloaded and follow these steps:
| + | === Gideros Studio IDE === |
| − | 1. Choose destination folder
| + | Gideros Studio comes with an integrated IDE for fast application development. It has developer-oriented features like code completion, syntax color highlighting, a debugger, and project management. During the build, Gideros Studio translates your code from Lua to the targeted platform native code. |
| − | 2. Click install
| |
| | | | |
| − | That's it. Now go to Start Menu and click on "Gideros Studio".
| + | The IDE includes a few tools to make development faster and more efficient: the '''Gideros Player''', a '''Font Creator''' and a '''Texture Packer'''. |
| | | | |
| − | ==== Installing for Mac OS X ====
| + | Gideros Studio IDE is written in Qt, using Qt Creator IDE and SDK. |
| | | | |
| − | In order to install Gideros Studio for Mac OS X, do the following:
| + | === Gideros Studio SDK === |
| − | 1. Double-click the .dmg file to mount it
| + | Gideros Studio includes a comprehensive, easy to use and understand SDK, with more than 470 API functions. This gives programmers a strong, complete framework to build their applications. The following gives a brief overview of the functions list in Gideros SDK. |
| − | 2. Drag and drop the Gideros folder into your Applications directory
| |
| − | | |
| − | ==== Using Gideros Studio under Linux ==== | |
| − | | |
| − | Gideros Studio natively runs under Mac OS X and Windows. However it's possible to run this application under Linux, using the wonderful Windows emulator, Wine. Wine takes care of mapping MS Windows functions to Linux. There are several complex MS Windows apps that run under Linux with full performance, thanks to Wine developers. | |
| − | First, install Wine:
| |
| − | apt-get install wine
| |
| − | | |
| − | If you are using the Software Center, then do the following:
| |
| − | • Open Software Center
| |
| − | • Type "wine" and install Wine
| |
| − | Now download the latest version, and then using command line, type "wine" followed by the application name. Installer will tell you how to proceed, and locate every file to your home directory.
| |
| − | After installation, you'll see the "Wine" menu item in Ubuntu under Applications. Go to Wine → Programs → Gideros Studio and run "Gideros Studio".
| |
| − | | |
| − | === Starting Gideros Studio ===
| |
| − | | |
| − | After installation, Gideros Studio is installed under your applications folder. There are also 3 more separate applications that come with installation, other than the Gideros binary: Gideros Font Creator, Gideros Player and Gideros Texture Packer.
| |
| − | When you close Gideros Studio, it will remember the latest geometry it had when closed, and open with the same dimensions when started again. Open tabs are also remembered for each project.
| |
| − | | |
| − | === Your very first code ===
| |
| − | | |
| − | Now that you have installed Gideros Studio, it would be fun to see how it works. Let us look at the Hello World example to start with.
| |
| − | | |
| − | ==== Displaying Hello World ====
| |
| − | | |
| − | The simplest way to display something is on the console and the way to achieve this is using the lua print statement | |
| − | • Start Gideros Studio
| |
| − | • Create a new project, give it a name, e.g. HelloWorld
| |
| − | • After Gideros Studio starts, right click on the Project window and select "Add New File"
| |
| − | • Name it "main.lua" (all projects must have a main.lua file initially)
| |
| − | We type the following code in the main.lua file
| |
| | | | |
| − | <source lang="lua">
| + | '''"Function Category"''' "Definition"</br> |
| − | print("Hello World")
| + | '''Event Dispatcher''' A central mechanism to dispatch events.</br> |
| − | </source> | + | '''Event''' The objects of Event class contain information about an event that has occurred.</br> |
| | + | '''Sprite''' The Sprite class is the base class for all objects that can be placed on the scene tree. It is the basic scene tree building block.</br> |
| | + | '''Stage''' The Stage class represents the top of the scene tree hierarchy.</br> |
| | + | '''TextureBase''' TextureBase is the base class for Texture and TexturePack classes. It provides a common functionality to texture related classes.</br> |
| | + | '''Texture''' The Texture class lets you work with textures in an application. It lets you create a new Texture object to load from an image file and display in scene tree.</br> |
| | + | '''TextureRegion''' The TextureRegion class specifies a texture and a rectangular region in it. It is used to define independent texture regions within a texture atlas which is a large image containing many smaller sub-images.</br> |
| | + | '''TexturePack''' The TexturePack class specifies a texture pack (or texture atlas).</br> |
| | + | '''Bitmap''' The Bitmap class is used to display texture related objects in the scene tree.</br> |
| | + | '''Font''' The ‘Font’ class is used for fonts created by Gideros Font Creator.</br> |
| | + | '''TextField''' The TextField class is used to create display objects for text display.</br> |
| | + | '''Shape''' The Shape class is used to create and display vector graphics.</br> |
| | + | '''Tilemap''' The TileMap class is used to work with tile maps easily and efficiently.</br> |
| | + | '''Movieclip''' The MovieClip class is used to create static time lined animations.</br> |
| | + | '''Application''' The Application class contains the common functions that are available to the current application.</br> |
| | + | '''OS''' Provides an interface to the OS functions, e.g. timer.</br> |
| | + | '''Sound''' The Sound class lets you load and play WAV or MP3 sound files.</br> |
| | + | '''SoundChannel''' The SoundChannel class is used to control and monitor a playing sound.</br> |
| | + | '''UrlLoader''' The UrlLoader class is used to download data from an URL.</br> |
| | + | '''Timer''' The Timer class is used to execute a code at specified intervals.</br> |
| | + | '''Matrix''' The Matrix class specifies 2D or 3D transformation from one coordinate space to another.</br> |
| | + | '''b2 (Box2D with Liquidfun)''' Includes b2.World, b2.Body, b2.Fixture, b2.Shape, b2.PolygonShape, b2.CircleShape, b2.EdgeShape, b2.Joint, b2.RevoluteJoint, b2.PrismaticJoint, b2.DistanceJoint, b2.PulleyJoint, b2.MouseJoint, b2.GearJoint, b2.WheelJoint, b2.WeldJoint, b2.FrictionJoint, b2.DebugDraw.</br> |
| | + | '''Geolocation''' The Geolocation class inherits from the following class: EventDispatcher.</br> |
| | + | '''Gyroscope''' The Gyroscope class is used to access gyroscope data.</br> |
| | | | |
| − | Now click on the Player → Start Local Player menu, when the player windows comes up, you will notice the blue Play and the red Stop buttons are enabled. Click on the play button and look in the output window. You will see those three lines:
| + | The SDK is always improved by developers. Some of the less used functions are given as plugins, in order not to clutter the core Gideros SDK. |
| | | | |
| − | <code>
| |
| − | main.lua is uploading</br>
| |
| − | Uploading finished.</br>
| |
| − | Hello World</br>
| |
| − | </code>
| |
| − |
| |
| − | We have successfully created out very first "Hello World" mobile app using Gideros Studio.
| |
| − |
| |
| − | ==== Displaying on the Device ====
| |
| − |
| |
| − | You might have noticed that the Hello World text was displayed onto the console not the device or the simulator (Gideros Player). It can be useful to have debugging statements being printed to the console, but on a device it is not very helpful as there are no consoles attached to the device. So let us look at how to display Hello World on the device:
| |
| − |
| |
| − | <source lang="lua">
| |
| − | -- HelloWorld.lua test script
| |
| − | -- Create a new text field with the text Hello World! The font
| |
| − | -- parameter is set to nil, so Gideros will use the default font
| |
| − | local myTextField = TextField.new(nil, "Hello World!")
| |
| − | -- Position the text field at the coordinates of 40,100
| |
| − | -- Without this you won't see the text as with the default
| |
| − | -- font it will be placed above the visible canvas area.
| |
| − | myTextField:setPosition(40,100)
| |
| − | -- Add the text field to the stage
| |
| − | stage:addChild(myTextField)
| |
| − | </source>
| |
| − |
| |
| − |
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − | </br>
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | <languages />
| |
| − | <translate><!--T:1--> Gideros mobile development framework, known as Gideros Studio, is a tool used to create, test and deploy graphically rich games and applications for mobile phones, specifically iPhone, iPad and Android. It provides an intuitive and simple interface for Flash developers with advanced technologies like 2D programming, game physics, accelerometer and such on a variety of platforms including Windows, Mac OS X and Linux.</translate>
| |
| − |
| |
| − | <translate><!--T:2--> Using Gideros Studio is straightforward - No knowledge of C, C++, Objective C, Java, .Net or any other structured, complex programming languages is required. Gideros Studio is extremely easy to use for Flash developers. It benefits from Lua, a very simple scripting language. Moreover the functions used for handling graphics and sound resemble the Flash counterparts, so Flash developers will feel at home when they start developing with Gideros Studio.</translate>
| |
| − |
| |
| − | <translate><!--T:3--> Gideros Studio provides a set of functions and libraries for faster development. Using a few lines, you can create stunning animations for ebooks, games or generic applications. The following is a list of Gideros Studio SDK features:</translate>
| |
| − |
| |
| − | <div style="column-count:2;-moz-column-count:2;-webkit-column-count:2">
| |
| − | *<translate><!--T:6--> Android and iOS platform support</translate>
| |
| − | *<translate><!--T:7--> Fully native, OpenGL powered implementation</translate>
| |
| − | *<translate><!--T:8--> iOS & Android plugins - native code support</translate>
| |
| − | *<translate><!--T:9--> 2D scene graph</translate>
| |
| − | *<translate><!--T:10--> Game & application analytics with Flurry analytics</translate>
| |
| − | *<translate><!--T:11--> Touch and accelerometer sensor</translate>
| |
| − | *<translate><!--T:12--> Automatic and precalculated texture packs</translate>
| |
| − | *<translate><!--T:13--> Audio playback</translate>
| |
| − | *<translate><!--T:14--> Scene transitions</translate>
| |
| − | *<translate><!--T:15--> Physics engine (LiquidFun/Box2D)</translate>
| |
| − | *<translate><!--T:16--> Movieclip library</translate>
| |
| − | *<translate><!--T:17--> Tweening library</translate>
| |
| − | *<translate><!--T:18--> Font creator</translate>
| |
| − | *<translate><!--T:19--> Font renderer</translate>
| |
| − | *<translate><!--T:20--> 30+ different easing (tweening) functions</translate>
| |
| − | *<translate><!--T:21--> Landscape and portrait modes</translate>
| |
| − | *<translate><!--T:22--> Global timer pause/resume</translate>
| |
| − | *<translate><!--T:23--> Sprites & sprite sheets</translate>
| |
| − | *<translate><!--T:24--> 32 bit textures</translate>
| |
| − | *<translate><!--T:25--> Texture atlas</translate>
| |
| − | *<translate><!--T:26--> Fast orthogonal tilemaps</translate>
| |
| − | </div>
| |
| | | | |
| − | <translate><!--T:4--> With Gideros Studio, the resulting executable will look like any other iPhone, iPad or Android application. The performance of applications developed using Gideros SDK is comparable to, or better from those applications developed using other similar frameworks.</translate>
| + | '''PREV.''': [[Lua to Luau conversion guide]]<br/> |
| | + | '''NEXT''': [[Getting Started]] |
| | | | |
| − | <translate><!--T:5--> Gideros Studio can be used to build executables on the host (e.g your own desktop machine), without sending your application to another server for building. This saves a lot of time and energy, and you can be sure that your intellectual property will not be compromised in any case.</translate>
| |
| | | | |
| − | [[Special:MyLanguage/Platform support|<translate><!--T:27--> Platform Support</translate>]]<br/>
| + | {{GIDEROS IMPORTANT LINKS}} |
| − | [[Special:MyLanguage/Gideros Studio IDE|<translate><!--T:36--> Gideros Studio IDE</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Gideros API|<translate><!--T:37--> Gideros API</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Gideros Player|<translate><!--T:30--> Gideros Player</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Gideros Font Creator|<translate><!--T:38--> Gideros Font Creator</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Gideros Texture Packer|<translate><!--T:39--> Gideros Texture Packer</translate>]]<br/>
| |
| − | [[Special:MyLanguage/General Architecture|<translate><!--T:31--> General Architecture</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Downloading Gideros Studio|<translate><!--T:32--> Downloading Gideros Studio</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Installing Gideros Studio|<translate><!--T:33--> Installing Gideros Studio</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Starting Gideros Studio|<translate><!--T:34--> Starting Gideros Studio</translate>]]<br/>
| |
| − | [[Special:MyLanguage/Your Very First Program|<translate><!--T:35--> Your Very First Program</translate>]]<br/>
| |
The Ultimate Guide to Gideros Studio
Welcome to Gideros Studio
IMPORTANT: Gideros 2022.1+ switched to QT6 and 64bit meaning it will only run on:
*Windows 10+ 64bit
*OS X Lion 10.7
*Ubuntu 20.04 (or equivalent distribution)
Gideros Studio lets you create rich games and applications for desktop, mobile, HTML5, and various other consoles. It has an intuitive and simple user interface with advanced classes like physics, accelerometer and so on.
Using Gideros Studio is straightforward - no knowledge of C, C++, Objective C, Java, .Net or any other structured, complex programming language is required. In Gideros Studio, you code using the Lua language, a simple and powerful scripting language.
Gideros Studio provides a set of functions and libraries to help develop your apps faster. Using a few lines of code, you can create stunning animations for eBooks, games or generic applications. The following is a list of Gideros Studio SDK features:
- desktop (Windows, Mac, Linux)
- HTML, Android, iOS, and various consoles support
- Fully native, OpenGL powered implementation
- iOS & Android plugins - native code support
- 2D scene graph
- Game & application analytics with Flurry analytics
- Touch and accelerometer sensor
- Automatic and pre-calculated texture packs
- Audio playback
- Scene transitions
- Physics engine (Liquidfun)
- Movieclip library
- Tweening library
- Font creator
- Font renderer
- 30+ different easing (tweening) functions
- Landscape and portrait modes
- Global timer pause/resume
- Sprites & sprite sheets
- 32-bit textures
- Texture Atlas
- Fast orthogonal tilemaps
Gideros Studio builds executables directly on your host machine, without sending your application to a remote server. This saves a lot of time and energy, and you can be sure that your intellectual property will not be compromised.
Platform support
Gideros Studio runs on a variety of operating systems, including Microsoft Windows, Mac OSX and Linux. We recommend 1 GHz or more CPU, 1 GB RAM and at least 1 GB free disk space.
Gideros Studio executables run on ARMv6 and ARMv7 platforms. Minimum requirements for iOS and Android are:
- iOS: iPod touch 2nd generation or better, iPhone 2 or better, iPad 1 or better
- Android: at least Android 4.4. Note that previous Android versions (4.0 or below) won’t work.
There are some specific Android devices having issues to run Gideros applications, mainly those having different keys that interact with the end user. These hardware keys may not be supported. If in doubt, contact Gideros Mobile support or Gideros Mobile forums.
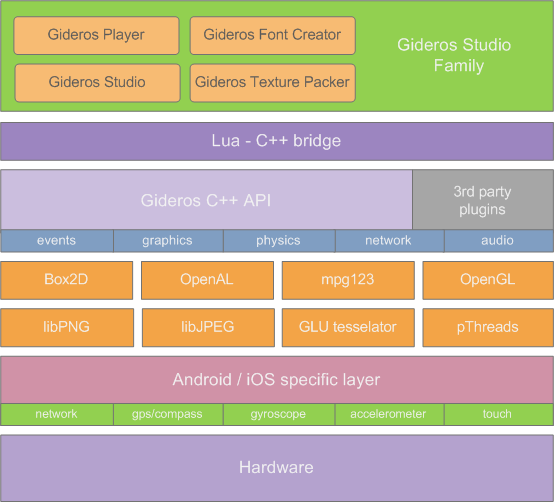
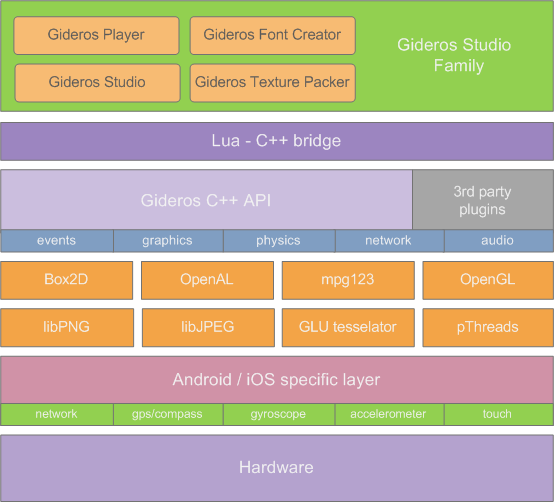
General Architecture
Gideros Studio has a layered architecture. The mid layer consists of OpenGL and C++ functions. The scripting language is powered by Lua. Lua virtual machine (LuaVM) converts the functions and callbacks to C++ functions and OpenGL, and each graphical command is drawn directly on the screen using the device OpenGL hardware accelerator. This results in very high-performance applications and games.

From top to bottom, the following parts constitute the whole Gideros framework:
- Gideros Studio IDE: The complete, cross-platform IDE
- Bridge: Connector between C++ API and IDE
- C++ API: API converting Lua calls to machine specific calls
- Libraries: External libraries used in a project
- Platform: The whole SDK
- Hardware: Either iOS (iPhone, iPad, iPod), Android, Windows, Mac, Linux
Downloading Gideros Studio
You can download Gideros Studio from Gideros Studio download page (https://www.gideros.rocks/download). Downloading and installing Gideros Studio is free.
Note: Gideros Studio for Windows enables you to build applications for iOS and Android. You can see your application running on Gideros Player, or better, see it on a real device by installing the player on iPhone, iPad or Android.
System requirements for all platforms are as follows:
- 1 GHz processor
- 1 GB RAM
- 1 GB disk space
- OpenGL based graphics card
Installing Gideros Studio
Download Gideros Studio for your operating system and install it as you would install any other application.
Starting Gideros Studio
After installation, Gideros Studio is installed under your applications folder. Gideros Studio comes with 3 more separate applications: Gideros Font Creator, Gideros Player, and Gideros Texture Packer.
Gideros Studio IDE
Gideros Studio comes with an integrated IDE for fast application development. It has developer-oriented features like code completion, syntax color highlighting, a debugger, and project management. During the build, Gideros Studio translates your code from Lua to the targeted platform native code.
The IDE includes a few tools to make development faster and more efficient: the Gideros Player, a Font Creator and a Texture Packer.
Gideros Studio IDE is written in Qt, using Qt Creator IDE and SDK.
Gideros Studio SDK
Gideros Studio includes a comprehensive, easy to use and understand SDK, with more than 470 API functions. This gives programmers a strong, complete framework to build their applications. The following gives a brief overview of the functions list in Gideros SDK.
"Function Category" "Definition"
Event Dispatcher A central mechanism to dispatch events.
Event The objects of Event class contain information about an event that has occurred.
Sprite The Sprite class is the base class for all objects that can be placed on the scene tree. It is the basic scene tree building block.
Stage The Stage class represents the top of the scene tree hierarchy.
TextureBase TextureBase is the base class for Texture and TexturePack classes. It provides a common functionality to texture related classes.
Texture The Texture class lets you work with textures in an application. It lets you create a new Texture object to load from an image file and display in scene tree.
TextureRegion The TextureRegion class specifies a texture and a rectangular region in it. It is used to define independent texture regions within a texture atlas which is a large image containing many smaller sub-images.
TexturePack The TexturePack class specifies a texture pack (or texture atlas).
Bitmap The Bitmap class is used to display texture related objects in the scene tree.
Font The ‘Font’ class is used for fonts created by Gideros Font Creator.
TextField The TextField class is used to create display objects for text display.
Shape The Shape class is used to create and display vector graphics.
Tilemap The TileMap class is used to work with tile maps easily and efficiently.
Movieclip The MovieClip class is used to create static time lined animations.
Application The Application class contains the common functions that are available to the current application.
OS Provides an interface to the OS functions, e.g. timer.
Sound The Sound class lets you load and play WAV or MP3 sound files.
SoundChannel The SoundChannel class is used to control and monitor a playing sound.
UrlLoader The UrlLoader class is used to download data from an URL.
Timer The Timer class is used to execute a code at specified intervals.
Matrix The Matrix class specifies 2D or 3D transformation from one coordinate space to another.
b2 (Box2D with Liquidfun) Includes b2.World, b2.Body, b2.Fixture, b2.Shape, b2.PolygonShape, b2.CircleShape, b2.EdgeShape, b2.Joint, b2.RevoluteJoint, b2.PrismaticJoint, b2.DistanceJoint, b2.PulleyJoint, b2.MouseJoint, b2.GearJoint, b2.WheelJoint, b2.WeldJoint, b2.FrictionJoint, b2.DebugDraw.
Geolocation The Geolocation class inherits from the following class: EventDispatcher.
Gyroscope The Gyroscope class is used to access gyroscope data.
The SDK is always improved by developers. Some of the less used functions are given as plugins, in order not to clutter the core Gideros SDK.
PREV.: Lua to Luau conversion guide
NEXT: Getting Started