Difference between revisions of "Article Tutorials/Drawing Bitmaps"
m (formatting) |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __TOC__ | ||
== Displaying Images == | == Displaying Images == | ||
| + | First we need to add images to our project: | ||
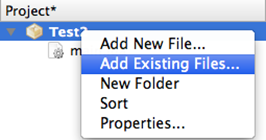
| − | + | Right-click '''Files''' and select Link existing files from the menu: | |
| − | + | [[File:Images-Add-Existing-Files.png]] | |
| − | [[File:Images-Add-Existing-Files.png | ||
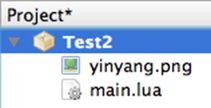
| − | Add in an image you’ve created or downloaded from the internet | + | Add in an image you’ve created or downloaded from the internet: |
| − | [[File:Add-Yin-Yang.png | + | |
| + | [[File:Add-Yin-Yang.png]] | ||
You can copy my yinyang image from here: | You can copy my yinyang image from here: | ||
| − | |||
| − | Now | + | [[File:Yinyang.png]] |
| − | < | + | |
| + | Now we can display this image on the screen. | ||
| + | |||
| + | In your main.lua: | ||
| + | <syntaxhighlight lang="lua"> | ||
local yinyang = Bitmap.new(Texture.new("yinyang.png")) | local yinyang = Bitmap.new(Texture.new("yinyang.png")) | ||
yinyang:setX(200) | yinyang:setX(200) | ||
yinyang:setY(200) | yinyang:setY(200) | ||
stage:addChild(yinyang) | stage:addChild(yinyang) | ||
| − | </ | + | </syntaxhighlight> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
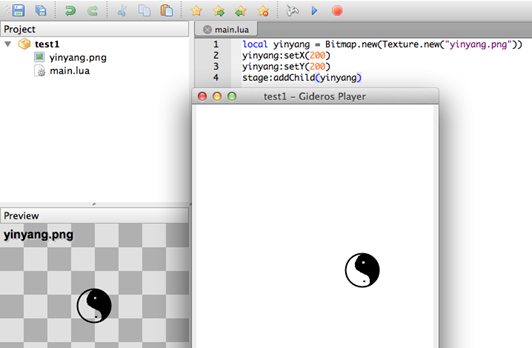
| − | + | Launch the Player and press the Play button to see the result: | |
| − | |||
| − | |||
| − | + | [[File:Yinyang-Player.png]] | |
| − | |||
| − | + | You can also use SetPosition: | |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang:setPosition(210, 220) | ||
| + | </syntaxhighlight> | ||
| − | + | Now set the size (scale) of the image. X-scale to ½ the width and Y-scale to twice the height: | |
| + | <syntaxhighlight lang="lua"> | ||
| + | yingyang:setScale(0.5, 2) | ||
| + | </syntaxhighlight> | ||
| + | You can flip your image horizontally or vertically in code to save creating separate images for each direction: | ||
| + | <syntaxhighlight lang="lua"> | ||
| + | yingyang:setScaleX(-1) | ||
| + | yingyang:setScaleY(-1) | ||
| + | </syntaxhighlight> | ||
| − | + | Change your image rotation angle: | |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang:setRotation(45) | ||
| + | </syntaxhighlight> | ||
| + | Fade your image. This sets its transparency: | ||
| + | <syntaxhighlight lang="lua"> | ||
| + | yinyang:setAlpha(0.5) -- Alpha can be anywhere from 0 to 1 | ||
| + | </syntaxhighlight> | ||
| − | + | You can also make your image totally disappear without removing it from the stage: | |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang:setVisible(false) | ||
| + | </syntaxhighlight> | ||
| − | + | When you’re finished with your image, don’t forget to remove it from the stage so it won’t take up memory and processor: | |
| − | + | <syntaxhighlight lang="lua"> | |
| + | stage:removeChild(yinyang) | ||
| + | </syntaxhighlight> | ||
| + | Remove your image from memory totally: | ||
| + | <syntaxhighlight lang="lua"> | ||
| + | yinyang = nil | ||
| + | </syntaxhighlight> | ||
| − | You can add a few images to a Sprite group object | + | == Sprite Group == |
| − | < | + | You can add a few images to a Sprite group object, then all transformation done on the group will propagate to its children: |
| + | <syntaxhighlight lang="lua"> | ||
spritegroup = Sprite.new() | spritegroup = Sprite.new() | ||
spritegroup:setPosition(100,100) | spritegroup:setPosition(100,100) | ||
| Line 66: | Line 82: | ||
spritegroup:addChild(yinyang2) | spritegroup:addChild(yinyang2) | ||
stage:addChild(spritegroup) | stage:addChild(spritegroup) | ||
| − | </ | + | </syntaxhighlight> |
| + | |||
| + | Set all images in the Sprite group to half transparency: | ||
| + | <syntaxhighlight lang="lua"> | ||
| + | spritegroup:setAlpha(0.5) | ||
| + | </syntaxhighlight> | ||
| − | + | Rotate the Sprite group to rotate all images: | |
| − | + | <syntaxhighlight lang="lua"> | |
| + | spritegroup:setRotation(45) | ||
| + | </syntaxhighlight> | ||
| − | |||
| − | |||
| + | '''Note: this tutorial was written by [http://bluebilby.com/author/waulokadmin/ Jason Oakley] and was originally available at: http://bluebilby.com/2013/04/14/gideros-mobile-tutorial-displaying-images''' | ||
| − | ''' | + | '''[[Written Tutorials]]''' |
| + | {{GIDEROS IMPORTANT LINKS}} | ||
Latest revision as of 11:28, 26 August 2024
Displaying Images
First we need to add images to our project:
Right-click Files and select Link existing files from the menu:
Add in an image you’ve created or downloaded from the internet:
You can copy my yinyang image from here:
Now we can display this image on the screen.
In your main.lua:
local yinyang = Bitmap.new(Texture.new("yinyang.png"))
yinyang:setX(200)
yinyang:setY(200)
stage:addChild(yinyang)
Launch the Player and press the Play button to see the result:
You can also use SetPosition:
yinyang:setPosition(210, 220)
Now set the size (scale) of the image. X-scale to ½ the width and Y-scale to twice the height:
yingyang:setScale(0.5, 2)
You can flip your image horizontally or vertically in code to save creating separate images for each direction:
yingyang:setScaleX(-1)
yingyang:setScaleY(-1)
Change your image rotation angle:
yinyang:setRotation(45)
Fade your image. This sets its transparency:
yinyang:setAlpha(0.5) -- Alpha can be anywhere from 0 to 1
You can also make your image totally disappear without removing it from the stage:
yinyang:setVisible(false)
When you’re finished with your image, don’t forget to remove it from the stage so it won’t take up memory and processor:
stage:removeChild(yinyang)
Remove your image from memory totally:
yinyang = nil
Sprite Group
You can add a few images to a Sprite group object, then all transformation done on the group will propagate to its children:
spritegroup = Sprite.new()
spritegroup:setPosition(100,100)
local yinyang = Bitmap.new(Texture.new("yinyang.png"))
yinyang:setPosition(10,10)
spritegroup:addChild(yinyang)
local yinyang2 = Bitmap.new(Texture.new("yinyang.png"))
yinyang2:setPosition(100,100)
spritegroup:addChild(yinyang2)
stage:addChild(spritegroup)
Set all images in the Sprite group to half transparency:
spritegroup:setAlpha(0.5)
Rotate the Sprite group to rotate all images:
spritegroup:setRotation(45)
Note: this tutorial was written by Jason Oakley and was originally available at: http://bluebilby.com/2013/04/14/gideros-mobile-tutorial-displaying-images